Investing in your website makes business sense, now and into the future
We all know that having a strong online presence is essential for any business. Investing in your website, testing and improving it, will help ensure it delivers results now and for years to come.
Your website is an important tool for your business. You want to get it right – continuing to shine the best light on your products or services, without getting left behind.
Technology continues to advance rapidly. This poses a challenge, and the solution is to create a website that can be easily adapted, whatever your future needs are.
With the right platform and the right long-term support, it’s possible to build a future-proof website that can be continuously improved on over time. Doing this will save you from having to start from scratch every few years, or each time your business changes direction and you need to reflect this on your website.
Get more insights
Sign up to our newsletter for a monthly dose of news and insights directly into your inbox.
-
Choosing the right platform to help you evolve your business
-
Future-proofing your website with a digital partner you can rely on
-
Adapting your designs to different devices
-
Adapting your designs to different markets
-
Considering sustainability in your website design
-
Prioritising UX and site visitor accessibility
-
Creating a usable site for your team
Future-proof your website
Choosing the right platform to help you evolve your business
There are a lot of different platforms you can choose to house your website on, all with their own pros and cons.
WordPress is a strong choice because, with a global community of developers improving and updating it regularly, it will never become stagnant.
It benefits from great minds all over the world who care deeply about contributing to this open source technology to make it better and better.
Powering over 40% of the sites on the internet, including TechCrunch, BBC America, MTV News, and The New York Times, WordPress is rising in popularity as an enterprise solution.
Using WordPress, your site can be as simple or as complex as you need it to be. And if you need to add or remove functionalities because of a change in business goals, it allows you to do this with relative ease.
Ready to evolve?
At Atomic Smash, we’re ever curious. That means we are always learning and always evolving. We can help you to do the same.
Future-proofing your website with a digital partner you can rely on
You may be familiar with the process of having a new website built, but what about keeping that site fresh and relevant? Updating content, adding new features and fixing technical issues all take time and — for the latter two — a level of expertise.
For some businesses, the easiest option when you need to make changes to your site might seem like a new site build where you can start over. This could be tempting you because it’s the more traditional way of thinking, but it isn’t necessarily the best option.
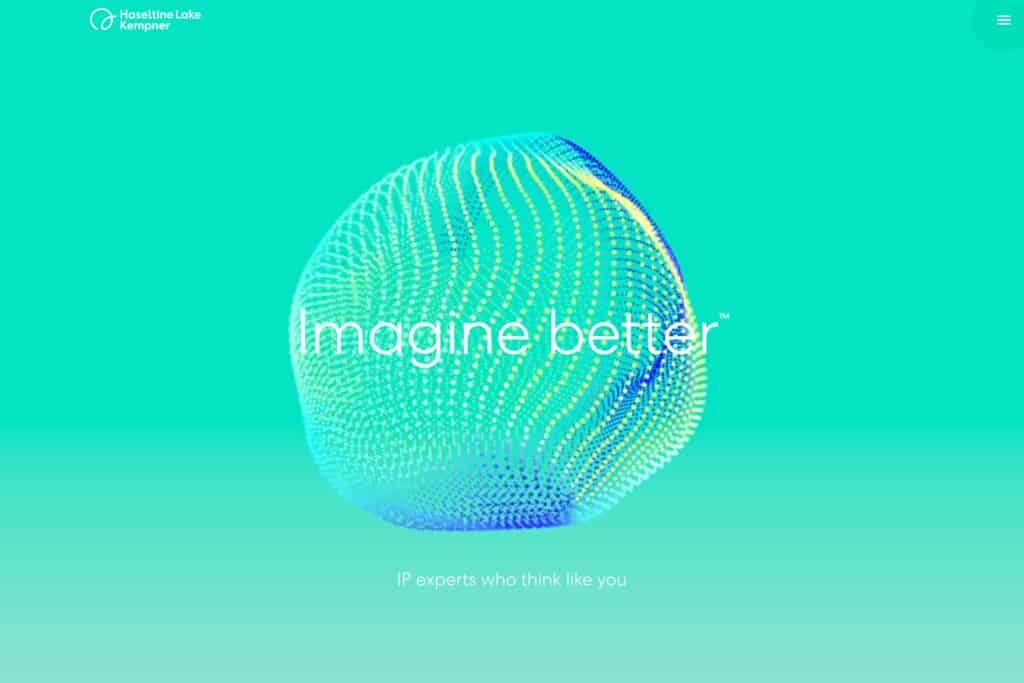
By investing in site updates, monthly design and development time and dedicated support over the long-term, you’re more likely to see a better return on investment. This is something we do for IP experts Haseltine Lake Kempner.

Haseltine Lake Kempner came to us with a pre-built WordPress site and a list of requirements from small tweaks to significant improvements. This included a multilingual function that wasn’t working as expected and online forms that were not easily editable.
We took on their existing WordPress site and resolved the technical issues with the multilingual function, rebuilt their website forms to give them greater flexibility, and we continue to make both large and small improvements month on month through our Always Evolving model.
Rebuilding Haseltine Lake Kempner’s forms enabled them to add logic so the right team members received form submission notifications based on form data.
This resulted in more streamlined internal processes and a lighter workload for the client. Future-proofing their website in this way also eased internal resources to lighten the load long term.
Adapting your designs to different devices
When making changes to existing websites, we always consider the future. This can be as simple as creating responsive designs that adjust to devices, with the understanding that different audience groups have preferences of device-types and trends change over time.
We don’t know what the most popular phone or tablet dimensions will be in the future, but we can design with flexibility in mind.
According to a survey by GoodFirms, over 73% of web designers believe a non-responsive design is one of the main reasons why visitors leave websites. Adapting your designs to different devices – and markets – is crucial for the long term success of your website.
Adapting your designs to different markets
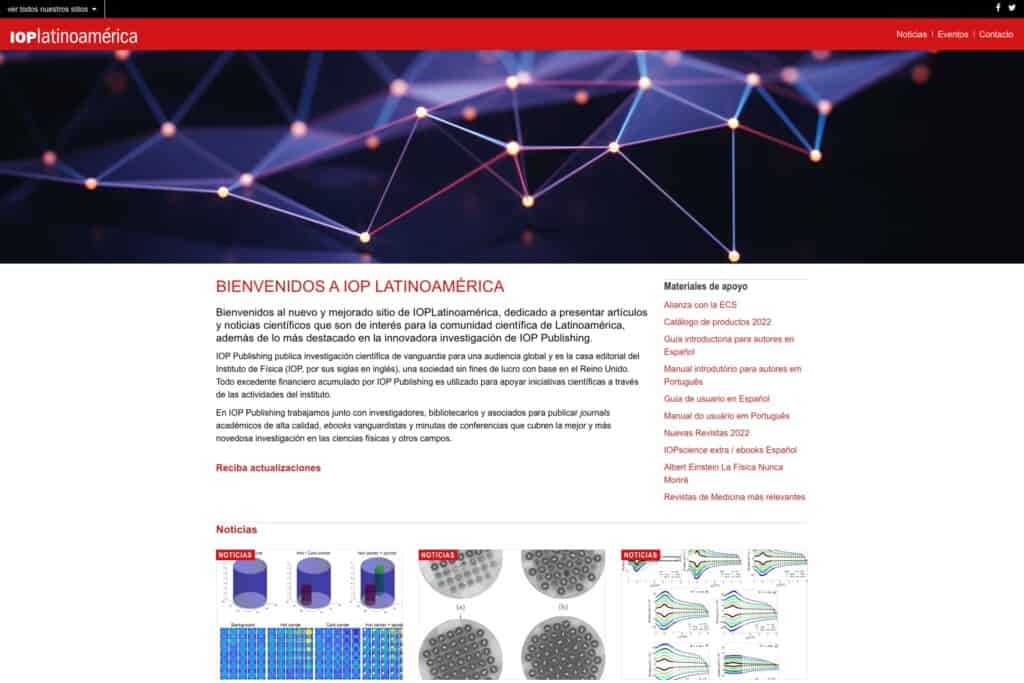
Our client, the Institute of Physics, operates across multiple countries. The team needed several regional sites that could operate autonomously while maintaining a consistent look and feel that connected them to the same parent brand.
We created visual clones of each site that had the same styles and themes that could be used across their regional sites, IOP China and IOP Latino America, with additional customisation options to allow for multiple languages and region-specific content.

Considering sustainability in your website design
People usually think of digital content as being a sustainable alternative to printed content, but don’t always consider the energy needed to display the site on people’s devices.
The world’s total internet use accounts for 3.7% of all greenhouse gas emissions. This is expected to double by 2025.
There’s also the energy used to power the devices themselves, and the servers that handle all the data frequently overheat due to the speed at which they process information.
It is possible to have a website that fulfils all the necessary functions and leaves a minimal carbon footprint, and this is achievable through a combination of technical improvements and longer-term strategies.
Complex websites that host large amounts of data typically use up more energy and take longer to load. The average website emits 1.76g of CO2 per page view, but there are things you can do in the short term to lower your carbon footprint.
Improving your site’s loading speed is one of the easiest ways to do this. Not only does it contribute to your site’s search ranking, but it also reduces the amount of energy needed to view your site.
Here are some relatively quick ways to make your site faster and greener:
- Optimise your images
- Set up caching and lazy loading to save data being loaded unnecessarily
- Repeatedly and regularly clear out old content
Get more tips in our post on sustainable WordPress development.

You could choose to host your site on a provider with green credentials. The Green Web Foundation is a great resource that lists all the hosting providers with green credentials so you can make an informed decision.
You can also utilise content delivery networks (CDNs) so your data is served from a local CDN server and has less distance to travel, and design your site’s navigation system with quick and intuitive user journeys.
One way to easily check your site’s carbon footprint is by entering its URL into the Website Carbon Calculator, which will tell you how much CO2 your page emits per page view and suggest actions you can take to make it greener.
Websites that are kinder to the environment
At Atomic Smash, we consider the carbon footprint of every site we work on.
We build websites that are lean and fast. We also encourage clients to choose servers that run on renewable energy.
Let’s make your site greener.
Prioritising UX and site visitor accessibility
Businesses change all the time, in lots of different ways. Will these changes affect your customers or their expectations? If yes, you’ll want them to be able to access up to date information easily to avoid frustrations later on.
Prioritise UX, usability and accessibility, making sure that the information is straightforward to find and view. At Atomic Smash, we take a collaborative approach to UX with thorough research, planning and workshops.
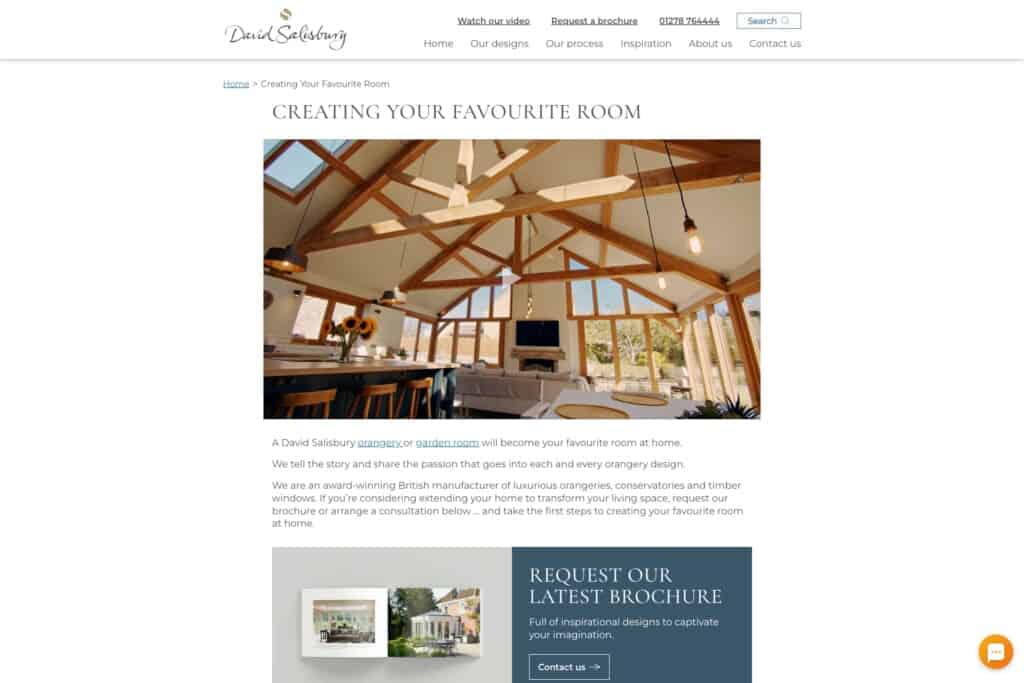
Our client David Salisbury, an award-winning orangery and garden room design and build service, came to us with the challenge that their previous site had a high bounce rate.
The case studies and calls-to-action that they were displaying weren’t getting the desired traction or commercial results.
Rather than jumping straight into the site build, we ran a series of workshops with key stakeholders and decision-makers to understand the site’s complexities and what needed to be kept.
This enabled us to create a design with the end user in mind, while helping them showcase their accomplishments so the site could achieve the results they wanted.

Creating a usable site for your team
Your site also needs to be easy to use for the staff who update it. At the minimum, everyone who uses it as part of their work has everything they need in terms of access and editing permissions. But it’s also important to ensure it’s easy to make changes to the site, so you don’t hit blockers that slow your down.
WordPress is a CMS that’s easily editable, so text can typically be changed on most sites without a problem. For the most efficiency, you’ll also want as much of the layout to be block-built and editable too.
This means that time-sensitive campaigns can be put together in-house, so you won’t have to rely on an external agency for this.
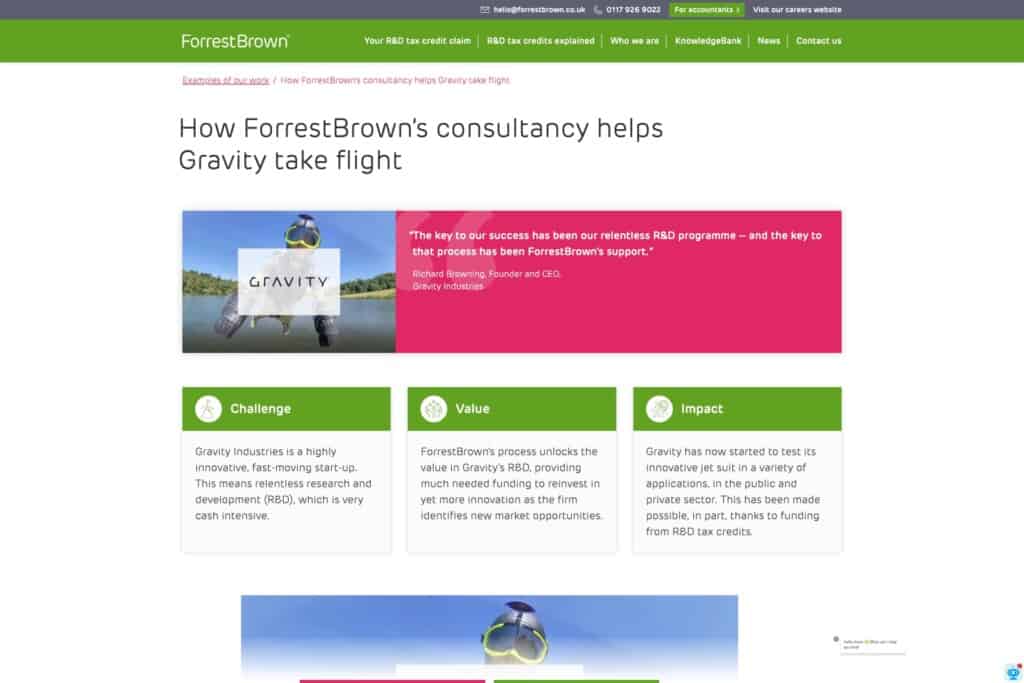
This was an important consideration for us in our work with our client ForrestBrown, the UK’s leading specialist R&D tax credit consultancy.

ForrestBrown needed a site that displayed their expertise and generated sales leads but was also easily updated and adaptable for different campaigns.
We built them a modular site and developed block-based components that could easily be used to build out new pages without being limited by templates. We continue to evolve it through our Always Evolving service.
Takeaways
It’s impossible to plan for every possible outcome the future could bring. Unexpected events will always arise. Your business will always need to adapt.
By choosing the right digital partner, you can future-proof your website so that it grows and evolves along with your business and in line with customer needs.
The future is full of endless possibilities. With the right tools and some expert guidance, your website can be ready for whatever comes your way, delivering results now and for years to come.
Get in touch
There’s no time like the present to start planning for the future. Contact us to find out how we can help you future-proof your website.