Digital strategy shake-up for Whitechapel Gallery
Overview
Whitechapel Gallery is one of the UK’s great cultural hubs. Challenged with a huge amount of content from over a century-long commitment to art education and participatory experiences, we supported them to completely reimagine their digital home.
From a stripped back sitemap through to an online store integration, we worked closely with the team to get their site working harder for them.
Most importantly, we were able to help transform their relationship with their website by transitioning away from a hard-coded site that was difficult to manage to a WordPress site that’s easy to update.

What the client wanted
-
Usable site that could be picked up by different team members to make changes easily
-
New sitemap with re-wrangled content and defined categories
-
Large, high quality images to showcase the gallery
-
Visitor area to provide access to simple yet helpful information that reduces the burden on staff
-
Responsive site for improved mobile UX
The story
About Whitechapel Gallery
The team at Whitechapel Gallery were in need of a complete shake-up with their digital strategy.
Their previous site was hard to manage with a complicated administration system. There also was no way to cross promote projects, exhibitions or items in their online store.
Working in partnership with JOYLAB, we were able to deliver a brand new digital strategy and a site that stands the test of time.

Challenges
Collaboration while unpicking a labyrinth of pages and buried links
We partnered with UX agency, JOYLAB, who kicked off the project with in-depth discovery workshops to prepare for decisions that would lay out the foundation for the new site.
This supported us to build out an improved sitemap for the new Whitechapel Gallery website.
A key finding from workshops was the importance of organising content. The previous website had evolved into a labyrinth of pages and buried links over time, with a huge amount of content but no way to sort it by tagging artists or categorising events and exhibitions.
Uncovering requirements early was really important for the success of the project, with no detail or definition too small.
For example, identifying the difference between pages about artists, events and exhibitions, to clarify different strategic purposes and practical details like durations or frequencies.
Re-thinking back-end usability
Whitechapel Gallery wanted a website that was easy to use, not just by site visitors but by their team.
Unlike their previous site, which was hard coded and difficult to manage, meaning only one or two members could edit and add content, they needed the new site to be easy to pick up by anyone on the team.
Transforming the back-end usability of the site would remove the pain of updating events and give the whole team control.
Not only could this be tackled through re-platforming to WordPress, but further supported through our process of preparing flexible content blocks that the team at Whitechapel Gallery could use to build out or re-organise web pages.
Your site can be transformed
We’ll help you streamline your digital processes with a website that’s quick and easy to use, set up with all of the integrations and automations your team needs to work efficiently.
Solutions
Stripping back the sitemap and re-wrangling content
Re-wrangling content for a new sitemap was a critical task for us to ensure optimal usability of the new site once launched.
First, the UX partner agency was able to carve out distinct content areas and identify a huge collection of imagery captured from different exhibitions and events that were to take precedence on the new site. They produced a highly detailed prototype to help map the flow of the highly diverse, rich content that fills the site.
Then following a significant piece of work to clarify where different content should live, we stripped back the entire sitemap.
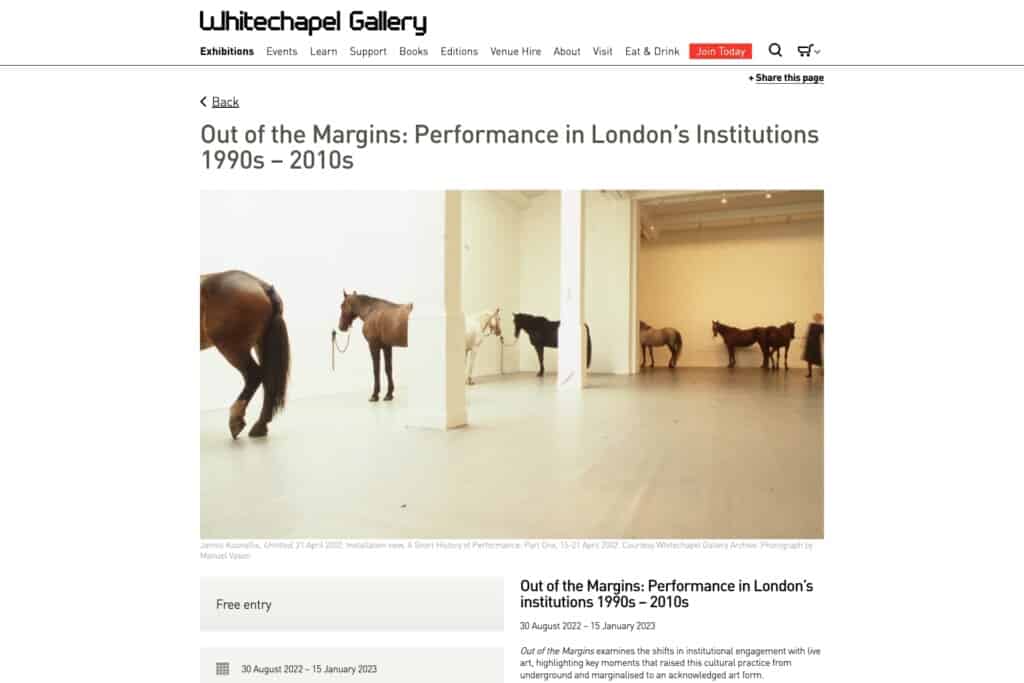
It was a priority to ensure that events and exhibitions were easy to find. We also introduced strong categorisation and filtering functionality based on year, medium such as textiles, sound, sculpture, print, or photography, and an artist A-Z.
Signposting key visitor information
Closely considering the end user, we worked to improve access to seemingly simple information like how to find the way to an exhibition and see how much it costs.
Whitechapel Gallery’s Visit and About areas are really important parts of the website and were refreshed to be very descriptive of information like opening hours, planned closures, and routes on the tube.
This was designed thoughtfully to reduce the number of phone calls to the gallery staff and instead help customers or visitors to self-serve.
Giving the team freedom to curate and freshen up pages
WordPress is made to be simple when it comes to creating content so it was perfect for Whitechapel Gallery, which has a large communications team.
We developed the site so that web pages could be constructed from a series of blocks that are completely sortable and reusable. Written content is also broken up into blocks, making handling elements responsively a lot more organised and tailorable.
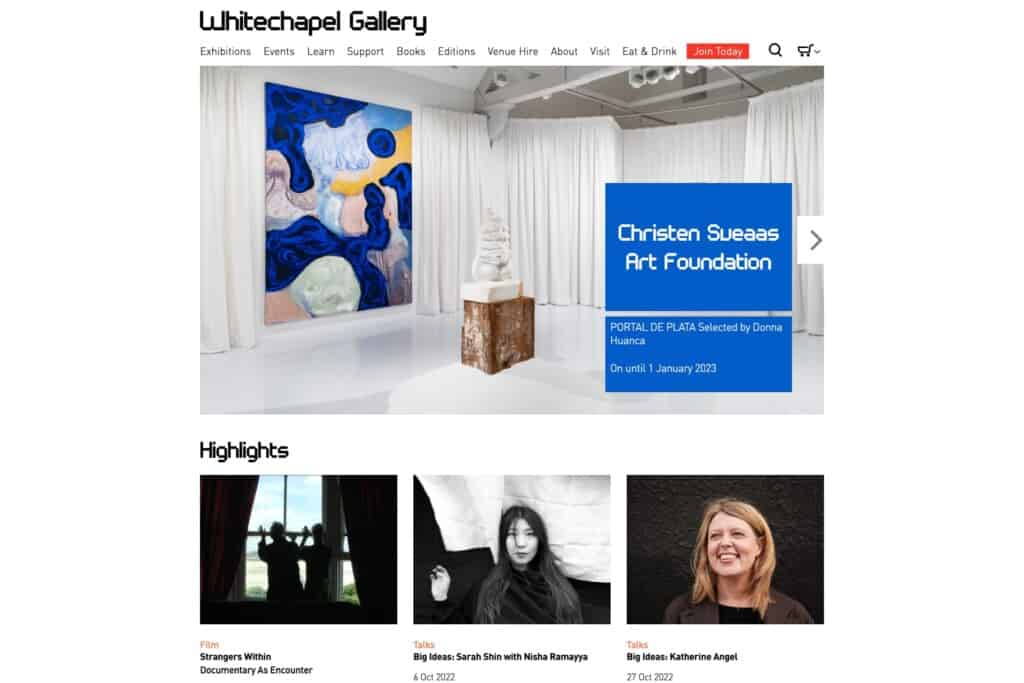
Making things easy to update or curate with their new website was transformative. Pages across the site, including a dynamic block-built homepage, can be reordered and refreshed by the team, putting the power back in their hands with high flexibility, back-end usability and control.
Development and integrations
We developed an intuitive, responsive WordPress site that could engage visitors with imagery and various integrations. Information and user journeys flow back and forth between the different systems.
The integrations range from analytics tools to paint a clear picture of site usage to a Shopify API that pulls lists of products so staff can add these across the WordPress site as related content. Platforms were styled to create seamless transitions between the main WordPress site and the external shop provider.
The concept of shared content was a key part of the new site. It was incredibly important for the Whitechapel Gallery team to be able to add content on the site and be able to advertise similar events, products, blog posts, press releases and even artist information easily.
Improve your conversion rate
We’re experts at optimising conversion rates. Find out how we can get your online store working harder for you through our Always Evolving® model.
A new home for resources and upgrading the membership system
We introduced the Learn area, where web visitors can find free resources to play, explore and experiment with art, inspired by the exhibitions at Whitechapel Gallery.
This became the new home of the majority of content that was not necessary in the main sections of the site, but we also stripped out content that wasn’t being visited or no longer provided value.
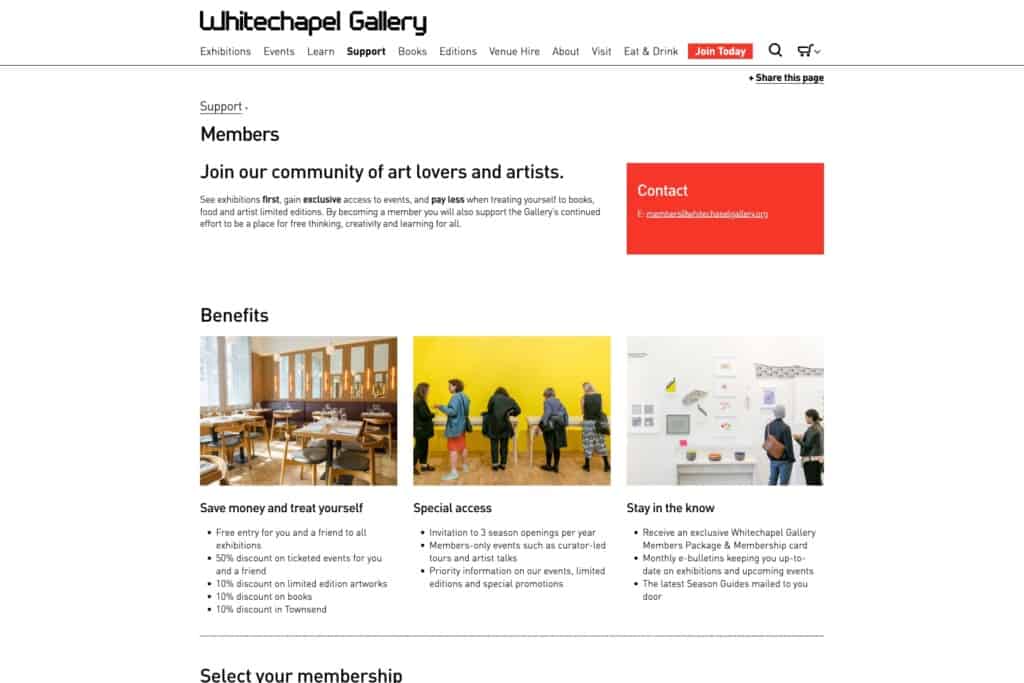
Since the site has gone live, we’ve added a membership tier, upgrading from a very simple and less user friendly system.

Implementing an external membership system that is more user friendly has helped the team manage memberships and improve their income by gaining new members.
Better UX across the site also contributes to more conversions, improving funding streams.
Streamlining business processes and responding to digital literacy
Whitechapel Gallery’s new website has helped with day-to-day processes for the organisation. Information that was previously hard to find is now presented clearly on the website, reducing the number of calls they receive.
The timing of this improvement was effective and well received, aligning with the cultural transition of the general public becoming more digitally literate.
What we achieved
Dynamic block-built homepage giving complete control and flexibility for the team to reorder and curate the content easily
Sitemap stripped back, improved navigation as well as categorisation and filtering based
Styled eCommerce shop selling a unique selection of books and art ranging from £10-£10k+ each
Reduced phone calls by making key information easy to find online and enabling customers or visitors to self-serve
Upgraded membership system that is user friendly and helps improve their funding
Improved accessibility rating for the gallery
![]()
Visit Whitechapel Gallery’s website
The last word
The team at Atomic Smash have great technical expertise and knowledge as well as a fantastic can do attitude. They worked incredibly hard on the Whitechapel Gallery’s website to deliver on time and on budget, and we’re looking forward to continuing to develop our site with them.

Looking for a new agency?
Tell us about your digital projects and ongoing needs.
Hungry for more case studies?