Celebrating Bristol Pride year-round with vibrant website
Overview
Bristol Pride has been running in this city since 2010. During that time, it has expanded significantly in visitor numbers and scope.
The team behind Bristol Pride came to us in late 2018 to ensure their website was capable of handling the demands placed on it by the ongoing success of their event.
We were delighted to design, build and launch a new WordPress site in time for Pride 2019.

What the client wanted
-
Reflect vibrant brand through refreshed digital design
-
Robust WordPress site that can grow with their success and scale at peak times
-
Online programme displaying the festival line-up spanning different stages and days
-
Filterable, categorised and customisable events system for wider events schedule
-
Detailed phase of discovery to uncover what needed attention and identify user needs
-
Discover how the site could be fulfil a purpose year-round
The story
About Bristol Pride
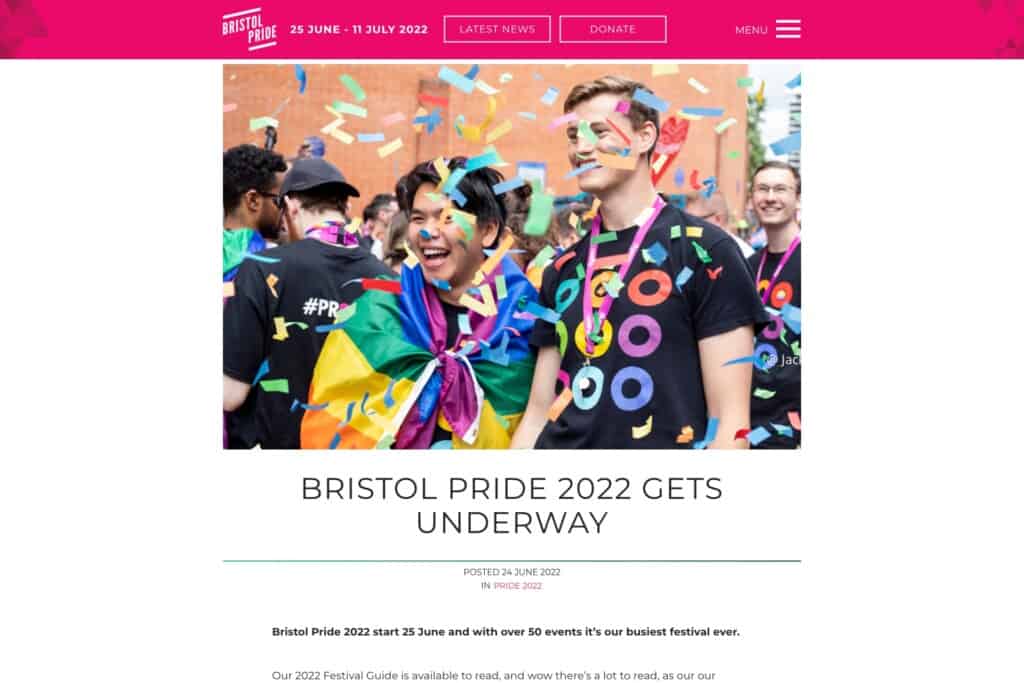
Bristol Pride is a unique and important event that celebrates the LGBT+ community, bringing people together to connect, support and celebrate the wonderfully diverse community.
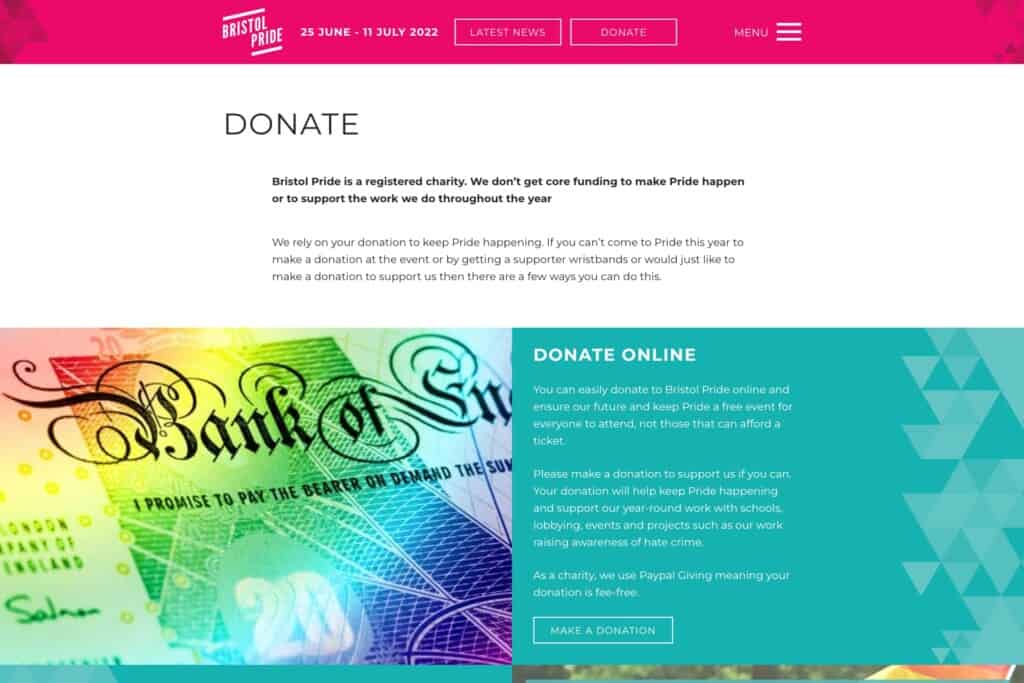
The core functions of the website are to present key event information and provide site visitors with a route to purchase tickets or make online donations.
Challenges
Uncovering the work that needed to be done
To kick off the project with Bristol Pride, we first sought a clearer view of what was needed based on what was or wasn’t working well on the previous site, user needs, and organisational needs.
We began the project with a phase of discovery, including workshopping with Bristol Pride and some of their volunteers to:
- Uncover where the site was working well and identify areas to rethink or improve
- Discover who the website’s users are, why they come to the website and what they need from it
- Decide on key features that are needed for each section of the website
- Ascertain what each section needed to do for its users in order to achieve a good user experience
- Understand how we might be able to encourage wristband sales and better showcase the programme
- Decide what function the website should perform for the 50 weeks a year when the Pride Festival is not on
Get expert help
We can help you uncover where your website is failing and create a roadmap for improvements.
Establishing a year-round purpose for the site
The key problem we uncovered was how to ensure the website had a purpose when the festival was not running.
While Pride festival is a two-week event, there are a large number of other events that continue to happen throughout the year as part of their extended programme so this meant that the website should continue to provide value when the festival had finished.
We uncovered ways we could allow the Pride organisational team to make a few simple changes in the back-end following the festival and give the site a new life for the intervening months.
Improving access to key information
During the festival, Bristol Pride’s new WordPress site needed to double as an online programme.
This would provide festival-goers with key information such as the festival line-up across different stages and days of the festival, something they’d previously struggled with.

Solutions
Highly flexible online events system
We designed an events system that could filter by event type, as well as categorise and display events subject to whether they occurred during the festival fortnight or at another time.
Adding in flexible content on the homepage meant the team from Bristol Pride could push festival-specific and/or generic content depending on the time of year.
Taking this challenge forward to the prototyping stage, we designed one wireframe with two states: ‘Festival On’ and ‘Festival Off’. Other functionality required included:
- A countdown timer showing time until the next festival
- An events page which could cater for the vast amount of flexibility: various time slots; events which span days or weeks; different types of events, some ticketed, some free and some not
- Clear differentiation between each wristband type on sale, what comes with each and how to buy them
- Visually separating out each level of festival partner and the category that they sit in
Simplifying information architecture
We helped to simplify a fairly complicated site with detailed information architecture work. Content was organised into three new strands:
- Festival
- Charity
- Community
This helped to distil the vast array of things they do into three easy to understand content headings.
Evolve your website
Talk to us about by optimising your digital platforms little and often.
Delving into digital design
Once we’d proposed our structure via prototyping, we moved on to the look and feel of the front-end of the site.
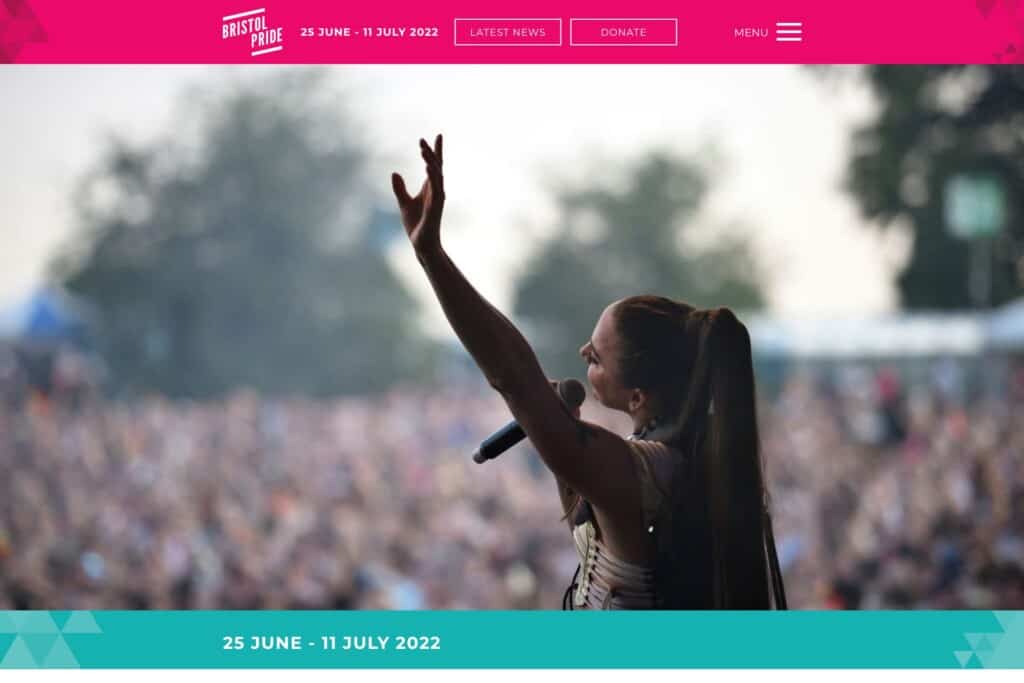
Bristol Pride already had a vibrant visual identity that is used prominently at the festival each year on everything from wristbands to stage hoardings. We wanted to make sure the website was in keeping with this but that it used web technologies to add a little additional visual flair that isn’t possible with printed media.
We started with the vibrant colour palette and looked at ways of using it to its full extent in the design without it becoming too gaudy or illegible. The bright pink is used for emphasising top-level information and calls-to-action on a given page, while the teal and blue from the brand palette are used for secondary information.

We also added a couple of gradients for interactive elements such as rollovers on text and images, and we brought in a new font for the site.
The previous site employed the largely-default font Arial which was probably the closest available to Pride’s brand font at the time it was designed.
With our knowledge of modern web typography, we were able to source something much more visually-suited to the brand and set about creating a clear hierarchy of type styles for both desktop and mobile, presenting information in an accessible and legible format.
Improving use of imagery, legibility and accessibility
Aside from the colour and type, another great asset we had to play with was Pride’s excellent image bank gathered from previous years’ festivals.
The previous site, being typical of its age, was fairly constrained in width and didn’t really allow for the imagery to stand out so we opened up the design with some full-width hero imagery.
Nonetheless, we were aware that the team might often be supplied with low res imagery from their multitude of performers and so we added a number of flexible content options around the use of image sizes when building pages.
Combining these various assets enabled us to create an end product that not only looks engaging and playful but which also has an emphasis on legibility and accessibility.

Giving the Bristol Pride team back creative control
We developed lots of new content options and blocks so the Bristol Pride team could build out their own pages, giving them both freedom and creative control.
Card designs were used across the site to show upcoming events or related content, helping website visitors navigate through to a relevant page such as the events area or a specific event.
We produced variations of how a wristband sale might look, including options for when stock becomes low and limited tickets are remaining, or to highlight the most popular ticketing option.
Finally, we included multiple call-to-action (CTA) blocks including:
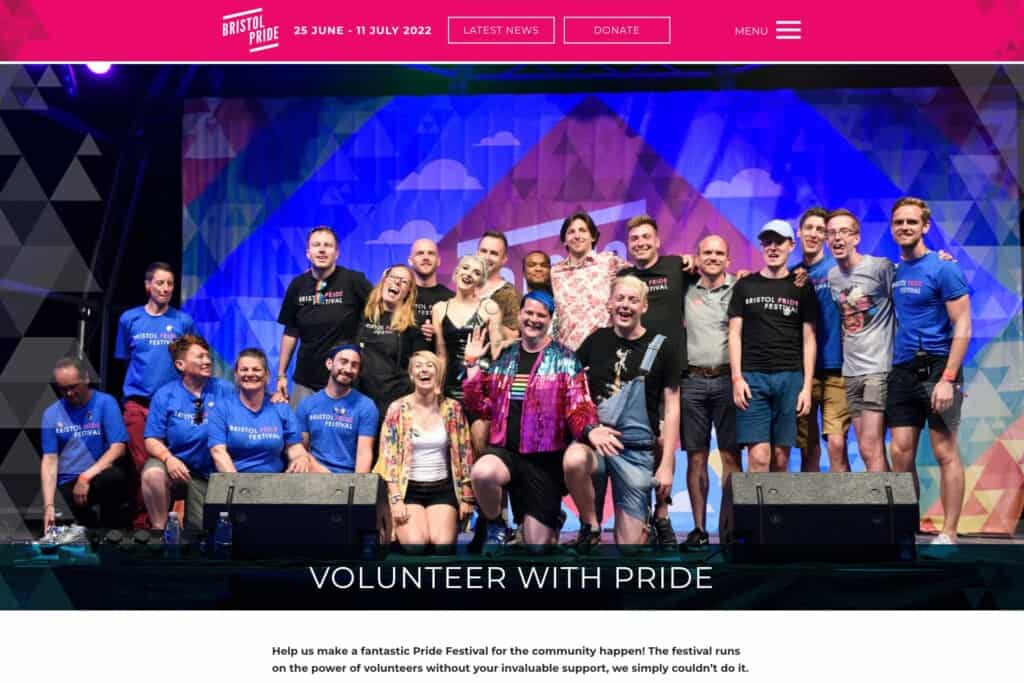
- Options to donate, sponsor or volunteer
- Download a copy of the festival guide
All of this helped Bristol Pride curate the content across their site so that it would best service festival-goers depending on the time of year and what they were seeking to achieve.
Continued support for Bristol Pride
With a bespoke WordPress platform that is robust and reliable, Bristol Pride has a digital home to support its annual festival.
Since the new site went live, our relationship has continued as Bristol Pride’s digital agency, offering support and maintenance for their site as well as giving them the opportunity to commission larger pieces of work to freshen up the site over time.
This ensures the festival can keep its digital presence moving forwards with a website that keeps performing well and stays secure.
Visit Bristol Pride’s website
What we achieved
Vibrant digital design that aligns online and offline visual identity
Assets and tools for the Bristol Pride team create content across the site
Engaging interactive elements to build anticipation and deliver improved UX
Content organised into three core themes for improve information architecture
Highly flexible events system to cater to a diverse year-round events schedule and annual festival
![]()
Evolve to solve
Your website is never finished. Improve digital experiences with continual improvements and optimisation.
Hungry for more case studies?