Digital home for Bristol Ideas to explore issues of our time through arts and sciences
Overview
Bristol Ideas is a leading not-for-profit for public debate and learning, bringing together arts and sciences to explore key issues of our time.
They needed a new website to showcase the vast array of talks happening throughout the year along with a rich archive of past events, and streamlined user journeys for the ticket buying process.

What the client wanted
-
Redesign the user journey for buying tickets
-
Re-imagine vast archive of rich content
-
Allow flexible event season pages to be created
-
Work with a new brand to create an aesthetic that is fresh yet familiar
-
Intuitive experience for buying tickets on mobile
The story
About Bristol Ideas
Not-for-profit organisation, Bristol Ideas, aims to stimulate people’s minds and passions with an inspiring programme of discussion and debate throughout the year.
Bristol Ideas has run thousands of events and major cultural projects, collaborating widely in the city, nationally and internationally.
Challenges
Bringing a new look and feel to Bristol Ideas
Bristol Ideas required a new look and feel to freshen up the brand, with a visual identity that could be applied to a vast programme of events.
The team also desperately needed a new website that was quick to update and could be flexible enough to work with multiple venues offering different ticketing solutions for the event booking.
Atomic Smash decided to approach this as two separate tasks:
- Providing a new brand that worked well online and offline
- Designing and developing a new WordPress website that would work across mobile and desktop.
“The feedback on our new website and branding has been overwhelmingly positive.”
Informing design decisions with user insights
Diving deep into existing data available from the previous Bristol Ideas site helped us gain an understanding of their users.
We created user personas and, from informed research, paired them with objectives that they would likely want to achieve through the website.
Taking a close look at site analytics gave us an insight into which sections of the website were performing best and which ones needed a complete overhaul.
All of this research was combined with the objectives of the Bristol Ideas team and we created a conclusive set of deliverables that would service both the needs of the users and the organisation.
Following our research and requirements gathering process, the goals for the new site were clear:
- Build a beautiful and user-friendly site that makes online booking easy and clear
- Ensure social sharing and commenting is integrated into the site
- Give the client a flexible WordPress installation so they can build out pages themselves
- Make publishing events quick and easy
- Give careful consideration to the mobile experience
- Allow Bristol Ideas to prioritise certain events to ensure maximum visibility
Let’s investigate
We’ll take a look under the hood. We also take a step back to see the bigger picture. You can rely on us to discover where your site is hitting its goals and where your users want improvements.
Finding the balance to display the most relevant information
Our research and requirements gathering process uncovered a series of problems that the website would need to solve.
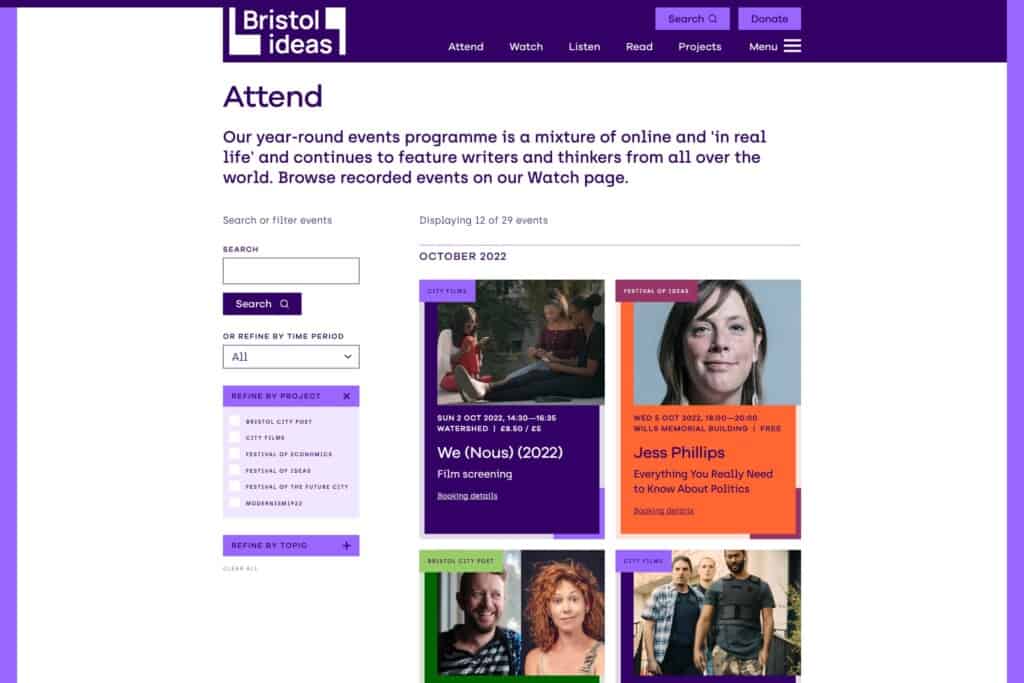
One example is that the Bristol Ideas team runs their events throughout the city at a number of different locations. We wanted to create a map so that the user can see easily where each location is.
However, because of the vast number of events that are run, this map could easily have up to 50 different venues on it, some of which only used once and not providing value to the user.
Instead, we decided the map would only show the venues that are currently accommodating events, keeping it condensed and not overwhelming the user with details that aren’t important.
Designing for various content types
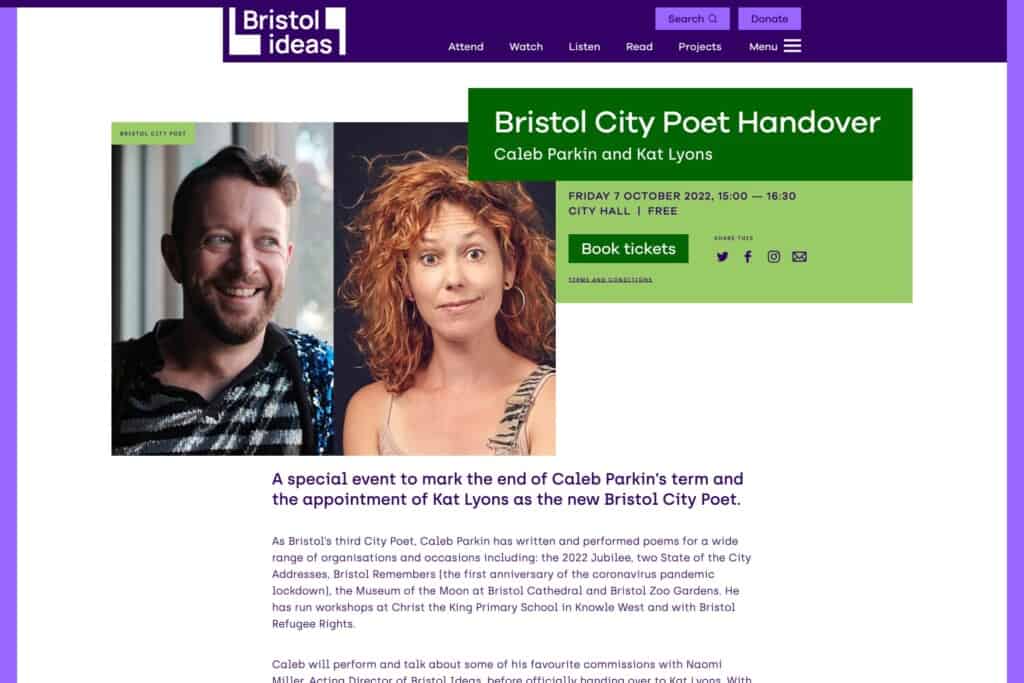
Designing a single page to hold all of the valuable information for each event was a challenge that we really enjoyed.

How do you design a page where some events have sponsors whilst some don’t, some are paid for events whilst some are free, or some run all day whilst others run over a set period?
We spent a very long time working out exactly what information would need to be shown on the single event page and also what snippets of information were most important to the user.
The outcome is an incredibly easy to use but powerful WordPress backend where each section is clearly labelled and the site will stay standing if certain bits of information are not added.
Solutions
Prototyping a new site with a fresh aesthetic
After the new brand had been fully developed, we began preparing a fresh look for the website. Referring to a new set of brand guidelines, we were able to choose a web font that complimented the offline typography but also worked well across a number of different devices.
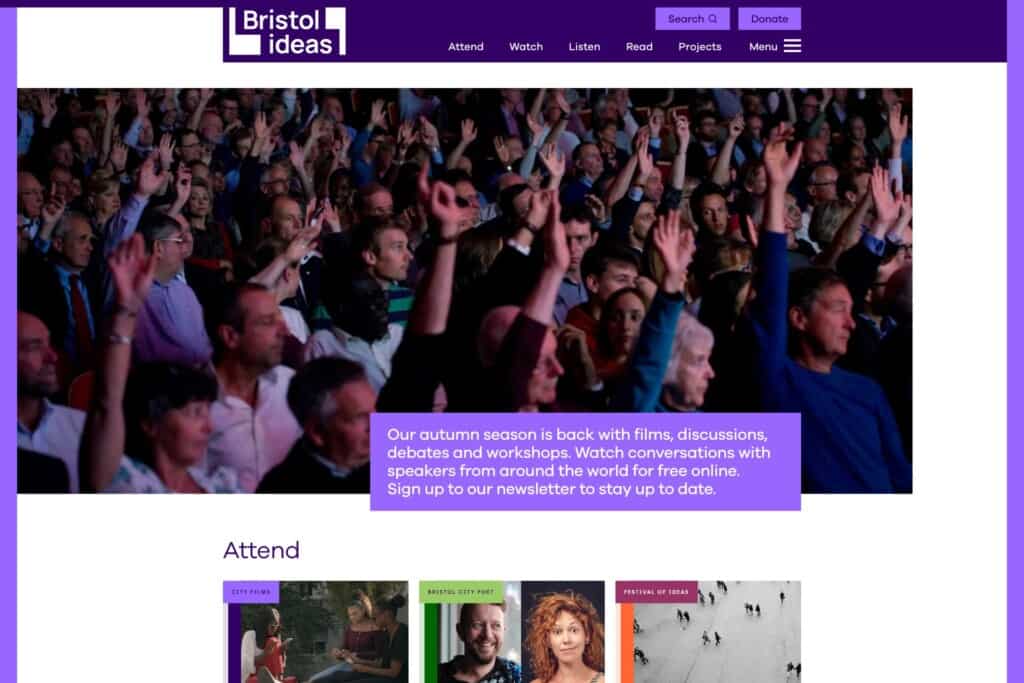
We explored the usage of colours on the new website, thinking about how we could quickly associate talks together visually. Each season was given its own colour code, which the Bristol Ideas team could set through the admin area of the website, giving them total control of this.

Additionally, we introduced new ways to engage users, such as a playful mouse hover effect that could support the user experience without distracting website visitors from what they’re trying to do.
Atomic Smash has been a pleasure to work with. The team are always thinking of ways for us to make the very best out of our website and online presence.
Exploring the archive
When designing the new site, we paid very close attention to detail on the homepage and individual event pages, ensuring it was easy to filter and sort events, or jump to a particular date. However, we didn’t only focus on upcoming events.
Bristol Ideas has a rich archive of events, including video content, photographs and audio content. This valuable archive was completely lost on the old website.
A key objective to make this archive more accessible on the new website, while also allowing the team to link back to past events when publishing a new event to show a connection, series or event history.
Having this flexibility through WordPress allows users to discover talks and debates that previously would have been difficult to find. This also ensures the Bristol Ideas team can easily re-use content through the blog and encourage social sharing.
Bringing the archive to life really encapsulates what the new website is all about – a showcase of new talks, but also a rich resource of information and archived events that users can visit and learn from again and again.
Enabling Bristol Ideas to curate their own pages and event seasons
Before we developed their new website, the Bristol Ideas team found they had to create microsites to promote campaigns or seasons of events. Instead, we were able to integrate this into their new site, allowing them to build ‘season pages’.
Expanding on our modular content approach, we built a dedicated module to allow the team to pull through every event that was tied to a particular season.
Empowering the Bristol Ideas team to curate pages for particular seasons and share these through campaigns and marketing materials, we designed various options they could include:
- Programme of events as a PDF download
- Rich media embeds from previous events
- Sponsor logos
- Call-to-action encouraging people to sign up for the newsletter
- Social sharing buttons
- Links to events in that programme
Having dedicated landing pages has eliminated the need for the Bristol Ideas to manage multiple sites and therefore saved valuable time and effort since the new site was launched.
Driving bookings from the site
Naturally, one of the key goals for the site was driving bookings, so we spent time developing flexibility into our solution to make call-to-action buttons work as hard as possible for the Bristol Ideas team.
One example was allowing the team to control the text that appears on the booking button, such as ‘Book tickets’, ‘Book season ticket’ or ‘Sold out’.
Let’s talk about conversions
Connect with us to talk more about conversion rate optimisation.
Our solution was to build logic for a default button title while also allowing for Bristol Ideas to override this if needed, articulating to their users exactly what they needed to read.
In addition, our efforts to drive bookings from the site involved:
- Working with multiple booking systems and multiple locations
- Allocating internal or external links to send the user off to depending on ticket options
- Exploring fuller integrations with external booking systems
- Making the most of the Twitter API by pulling in recent tweets to bring conversations and event anticipation to the website for maximum exposure
“I can’t recommend them highly enough.”
Reflecting, auditing and roadmapping improvements
We have an excellent on-going relationship with the team at Bristol Ideas and together review the website, share insights, and identify areas to improve based on user feedback, technological changes and business priorities.
We also ensure that the WordPress engine running the website is constantly kept updated to minimise security threats as well as keeping performance at a maximum.
After putting the site live, we ringfenced time a year on to reflect more deeply on how it was performing with an audit, using these findings to feed into a roadmap of improvements.
Through this review, we confirmed that the site was performing well and made some recommendations based on:
- Changes in technology: Recommending new image formats in line with industry improvements that will further benefit site speed, performance and sustainability
- New ideas that were not previously priorities: Exploring new ideas for guiding users around the site and working closely with the Bristol Ideas team to plan the implementation
- Improvements based on data and analytics: Identifying pages that are performing best in terms of audience engagement or have room for improvements and thinking about why that might be, making suggestions for ways we can test these assumptions
- Changes in their audience and shifts in user behaviour: Responding to new audience needs. For example, when there is less desire to attend events in person, content offerings can shift to focus more on recorded talks and podcasts
Equipped with the findings of our reports, the team at Bristol Ideas can review our recommendations and put together a plan to work through these based on their priorities.
Visit Bristol Ideas’ website
What we achieved
A flexible modular page builder giving Bristol Ideas control to curate pages
An improved site architecture
Improved user experience for ticket buying process
Ability to create new landing pages for event seasons
Tools and styles to build out marketing and email campaigns
![]()
The last word
From initial meetings through to the delivery of our current website, Atomic Smash has consistently been enthusiastic, extremely knowledgeable, kept to agreed timescales and budgets, and supported us to be as self-sufficient as possible.
Change is good
Your website should be able to grow as your business changes. Find out how we achieve this.
Hungry for more case studies?