Speed up your website, and your conversions will follow
Performance optimisation is an ongoing task. Just because your website was optimal when it was first launched doesn’t mean it will be forever. Websites need dedicated time and attention.
To speed up your website and increase conversions, the best approach is iterative and results-driven. Regular web performance audits will help you identify opportunities, then you can implement improvements and test the success.
This is the approach we take at Atomic Smash. We report back the results, then continue to tweak and improve for more and more ROI.
In this blog post we’re going to look at all the ways that web performance impacts conversions. Plus the key areas we focus on to deliver faster websites for our clients.
Want more?
We love learning new things, and we’re happy to share them with you. Subscribe to our newsletter to stay in the loop.
How does a faster site lead to more sales?
Better user experience
As technology evolves, so do consumer expectations around website performance. Even a delay of just one second can reduce customer satisfaction by as much as 16%.
So how long is an acceptable page loading time? A study by Google found that 1-3 seconds seems to be the optimal time. The bounce rate for websites with these speeds was around 32%. For sites with load times of 1-5 seconds, this figure jumped to 90%.
Users stay on the site longer
Users having a positive experience on your website are more likely to spend longer browsing, resulting in increased engagement and conversions. A 2019 study found that almost 70% of consumers consider page speed to be a factor that influences their purchase decisions.
If your customers are browsing on mobile devices, fast loading times carry the added benefit of saving them money on data plans.
Web performance helps more people find you
Having a fast website also makes it easier for potential customers to find you. Faster websites are more likely to attract organic traffic, as search engines tend to place them higher in their rankings.
In part, this is because high bounce rates (which, as noted, can be a consequence of slow sites) signals to search engines that visitors to your website don’t find its content useful, and it gets ranked lower as a result.
Even without the impact of search engine rankings, a 1-second delay in your website’s loading time can reduce page views by as much as 11% as users navigate away from your page and onto your competitors’.
Faster sites build trust
A website that is consistently slow can seriously impact your brand reputation. When a potential customer visits your website, you only have a few seconds to make a good impression.
Websites that take too long to load can leave users with the impression that your company is unreliable, illegitimate, or that your products are not worth their time.
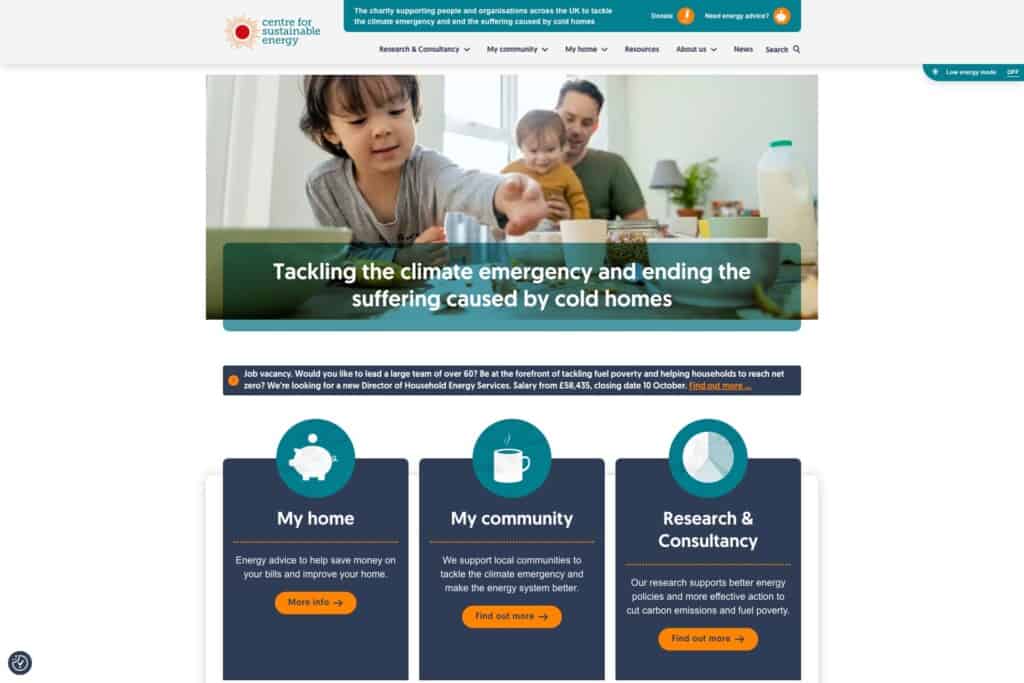
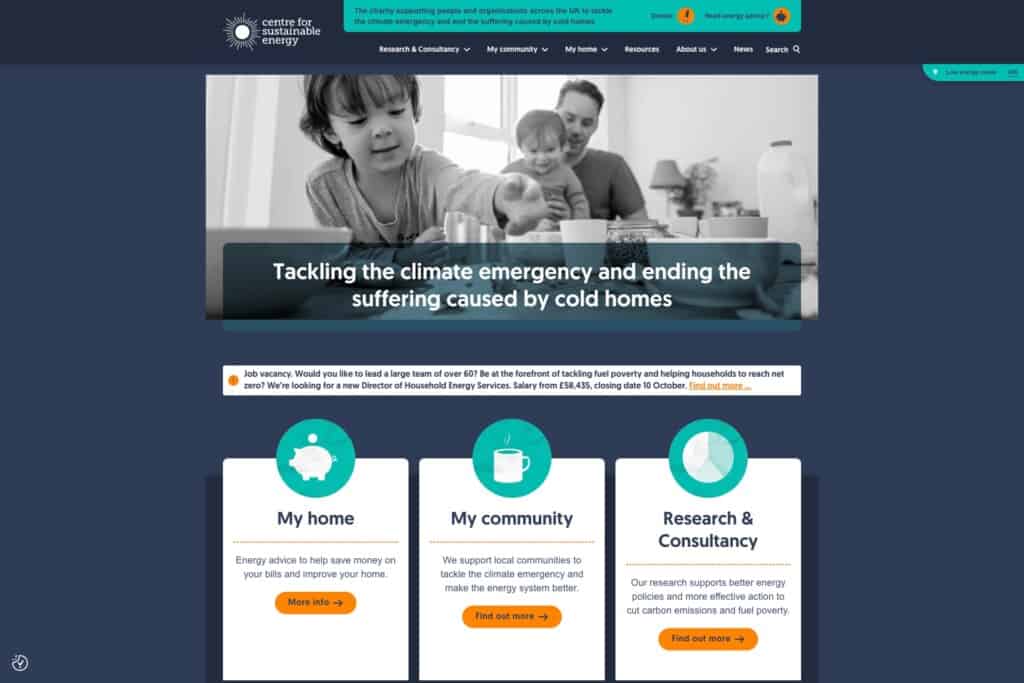
Making the Centre for Sustainable Energy website leaner and greener
Building trust is particularly important for charities and non-profits, who rely on trust to attract donations and inspire people to take action.
We recently launched a new site for the Centre for Sustainable Energy (CSE), a charity supporting people and organisations across the UK to tackle the climate emergency and reduce the suffering caused by living in cold homes.
The team from CSE wanted a website that was accessible and inclusive, whilst also being sustainable. As these are key focuses for the charity, it was vital that their website aligned with their values.
And many of the improvements to speed up a site also make that site more sustainable and accessible. Win-win.

With this in mind, we prioritised sustainability and site speed at every step of the design process. We looked for small changes to make the website leaner and greener without compromising on quality or performance.
For example, we chose to use big text statements and SVG icons over imagery, because downloading images uses up more bandwidth.
Another feature we added was a low energy setting, which switches the display to a darker theme and monochrome images, all of which use less power as people are browsing the website.

Could your website be working harder for you?
We can take a look under the hood and create a plan of action. Contact us for a website audit.
How to improve site speed
Improving your website speed doesn’t mean building a brand-new website. Actually, it’s a case of making small tweaks over time.
This is how we work with luxury student accommodation provider, Urban Creation. And we recently achieved 58% faster server response times following improvements delivered through our Always Evolving model.

When conducting audits for our clients, there are several things we consider, such as:
- Server choice
- Image size
- Caching
- Lean code
- Native fonts and optimised rich media
Improve web performance to boost sales
Server choice — we recommend Kinsta
If you’re a larger company with a website that receives high levels of traffic, your website needs to be able to withstand this traffic consistently in order to meet the expectations of your customers.
The server you choose to host your website on can make a huge difference. As we’ve already covered, not only do faster websites make for a better customer experience, they’re also better for the environment because they use less energy.
Many of our clients opt for Kinsta, an industry leader in managed WordPress hosting. Offering excellent site speed and performance, Kinsta is a long-time service partner of Atomic Smash. This partnership comes with exclusive benefits for our clients. (Learn more about hosting through Atomic Smash.)
And you can’t argue with the results. Moving to Kinsta recently helped our client, Positive News, cut their server response time down from 950 milliseconds to 250 milliseconds — a reduction of more than a third.
Image size
Images can be a great way to showcase your products and draw customers in. However, images with higher resolutions will add to your website’s loading time, particularly for customers viewing your website on mobile devices.
Using an optimisation plugin or running images through an image compressor like Squoosh before uploading them to your CMS can help with this.
It’s also important to consider the format that your images are in. Although JPEG and PNG have been standard web formats for a long time, next-gen formats like WebP and AVIF offer superior compression for the web without compromising on image quality.
Caching
Caching is another way to speed up your website’s loading time, especially for users with slower internet connections.
When a user visits your website, static assets such as images, scripts and stylesheets are stored on their device. This means that if they access your page again, their browser will retrieve these assets from the device rather than contacting the server to download them a second time.
Lean code
Streamlining your code can make a massive difference to your website’s loading speed. The leaner your code is, the less time it takes to load.
Tools like Google PageSpeed Insights will help you evaluate what’s affecting your website’s loading speeds. Not only will it analyse your website, but it will also provide recommendations on how to improve its performance.
Native fonts and optimised rich media
It’s often little details like special fonts or video content that make your brand stand out amongst the competition. At the same time, having these elements on your website contribute largely to slower speed.
Use native fonts where possible, and utilise plugins that support fast delivery of rich media. If non-standard fonts or rich media are essential parts of your web strategy, it’s important to optimise these as much as possible.
Improvements with instant results for ChannelPorts

We recently completed a website overhaul for ChannelPorts. The ChannelPorts team came to us with an existing WordPress site that needed higher conversions, among other changes and improvements.
One are of focus was site speed and performance. Optimising images, adopting caching, deferring loading and making the code leaner all contributed to a faster loading times.
This work delivered immediate results. Within a week of the website refresh going live, ChannelPorts reached their KPI for customer bookings of product demos.
Another huge benefit to the client was higher search engine rankings. We improved page speed scores on desktop and mobile, boosting SEO rankings and reaching the first page of search results for priority keywords
Takeaways
Improving your website’s speed and overall performance has many benefits for both you and your customers, such as:
- A more positive user experience
- Increased customer satisfaction
- Greater visibility in search engine rankings
- Increased trust in your brand
All of these factors lead to an increase in conversions. In order to stay ahead of your competitors, you need to be continually monitoring your website’s performance and looking for ways to improve.
But this doesn’t have to be one massive task. Many of these improvements can be made gradually over time.
Our Always Evolving service model does just this. We’ll work closely with your team to understand what you need your website to do, and make that happen. Increasing web performance and ROI, again and again.
Speed up your site’s evolution
Whatever it is you need your website to do, we can help you do it better.