Fighting for accessibility, one design internship at a time
Dive into the day-to-day of our UX/UI Design Intern, Mohd Wani, with a snapshot of his portfolio that focuses on two of the clients he worked with while at Atomic Smash.
Bristol Creative Industries and Babbasa launched an internship programme this year, looking for the city’s best and brightest creative talents. The programme aimed to help young people who identify as ethnic minority and/or from a low-income background, wanting to gain insight and experience in the creative industry.
Atomic Smash jumped at the opportunity, and we hit the jackpot when Mohd Wani joined as our first UX/UI Design Intern.
Below, Mohd discusses his experience working with Bristol-based businesses, Elizabeth Shaw and Bristol Creative Industries, and the insights he gained from this.
In particular, Mohd highlights the importance of accessibility in web design and how to make it easier for users to navigate and interact with websites. Join him as he delves further into the world of user experience and shares his journey with you.
So, I was doing the UX/UI hustle at Atomic Smash, fighting for accessibility like a champ, and guess what? Now I’m levelling up at the Royal College of Art for my MA in Information Experience Design – it’s like my design adventure just got a major upgrade! 🚀

“I joined Atomic Smash as a UX/UI Design Intern and this is part of my portfolio, which highlights the clients I’ve worked with while being a part of Atomic Smash and the people I’ve been working with.
I’ve learned how to approach projects, interpret feedback from clients, and about accessibility and the way design affects people, which has made a major difference to the way I work.
I created a portfolio of my work at Atomic Smash, and this blog post shines a light on two of the clients I worked with. So let’s get started.
Empathetic redesigns for eCommerce store:
Elizabeth Shaw
The first client I worked with was confectionary brand, Elizabeth Shaw, with redesigns of their pick-and-mix page. That’s one of the most important parts of their website. I began by building empathy maps and user personas.
We had a meeting with the client to get a deeper understanding of their audience, their services, goals, branding guidelines, and what the client needs. After learning more about the client and their target audience, I could generate the user personas based on insights from the client’s marketing department combined with the insights and expertise we have at Atomic Smash.
The main market is people over 60, and a second key audience group is younger males. Usually these groups are buying gifts from the website, so the brand sells bundles.
Empathy maps are used to understand what a user feels like, what they see, hear and do, who they are, and what their pains or hopes could be. So here, for Elizabeth Shaw, we want to know what their audience thinks when it comes to buying chocolates online, and consider digital literacy. It helps us understand what their pressure points are and how we can make things easy for them to navigate the web.
We also have to keep in mind that some users will have disabilities. Some might have some issues with eyesight, some might need keyboard accessible websites, some might be colour blind, and some might have dexterity issues. So I had to make sure that I’m not colour coding links, and that we have eligible font size and streamlined content that follows a layout, amongst other things.
After this, I worked on a website audit, checking what could be improved or what problems users could face, based on the personas we’ve got. It was a multi-phase audit that included data collection, pre-audit research, problem identification, and a comprehensive application. I found ways to improve accessibility and I suggested some keyboard navigational changes that would make it easier for people that don’t use a mouse.
Then I looked at the products section. I identified where the product card labelling, text size and alignment, and layout could be improved. This takes into account accessibility, legibility, and recent UX design best practices. Product cards are key conversion points, so small improvements can make a big difference.
I also looked at improving visual consistency, the hierarchy of product filtering, out-of-stock messaging, error validation, reducing excessive buttons, making the messaging more clear, and making the scroll more intuitive.
Then we moved on to wireframing. I created the wireframe to make the page more streamlined, with the goal to make it as easy as it gets for users to understand what is in front of them.
After the wireframe was approved by the client, we started working on the UI design. So getting all those small, small details and making them more visually pleasing, while considering accessibility, user experience.
I presented the finished designs to the client to give them a chance to request final revisions. Everything was finalised and the clients were happy. The next step was communicating everything with the developers to get the changes rolled out.
I looked at simplifying the layout from six items on a single spread, to four product cards. This creates more space and lets the design breathe, while still maintaining choice, but with a cleaner look.
On mobile, it is further reduced down to two product cards visible at a time in the viewport. It looks visually attractive and is more accessible.
Website audits and enhancements:
Bristol Creative Industries
The second client I’m sharing from my portfolio is Bristol Creative Industries. My design internship was run through Bristol Creative Industries, and I was able to audit their site during my time at Atomic Smash.
You lose 50 percent of your audience if your website doesn’t load within three seconds, so it’s important to try to speed up websites wherever possible. For Bristol Creative Industries, there was an opportunity to improve site speed through image compression or using next gen image formats.
Some images also needed to have alternate text added. Again, this from an accessibility point of view, because people might be using screen readers and these images won’t be accessible for them without alt text. And on top of that, having alt text can also improve your SEO rankings because it helps your search engines know what your website is about.
Looking at the contact form, I saw it would benefit from some proper validation, to improve UX, along with placement of input labels explaining what each form field is asking for. These should be on top of the field to maintain good visibility even while someone is typing into the form.
I share some ideas for making the form fields more inclusive. At Atomic Smash, we value accessibility and inclusivity a lot, and my goal was to make sure someone with an impairment or without an impairment would get the same quality of user experience.
This is a content heavy site, so I also made recommendations around implementing pagination, and the possibility of introducing product cards or grid systems to replace some of the image carousels.
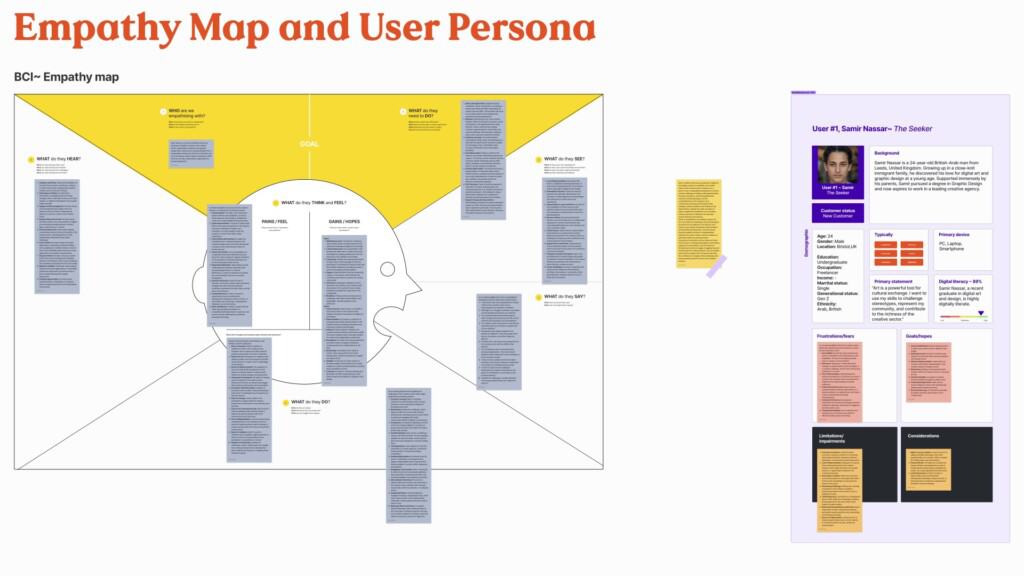
I also created another set of user personas and empathy maps for Bristol Creative Industries. They are big on diversity and connecting people from diverse backgrounds with creative businesses, so this empathy map focuses on people from diverse backgrounds who are trying to break into the creative sector. These resources can be used to move forward with design and UX improvements across their site.

Overall, I learnt that there are so many ways to improve websites, and the strongest approach is to start through an audit that takes into consideration the basic principles of user accessibility and UX design.”
Following his internship with us, Mohd is starting an MA in Information Experience Design at the Royal College of Art, the world’s most influential postgraduate institution of art and design. We wish Mohd all the best of luck, and he’ll stay an honorary member of team Atomic Smash!
Get an audit
Get in touch to request a UX and accessibility audit.