Accessible, inclusive and greener website for national charity, Centre for Sustainable Energy
Overview
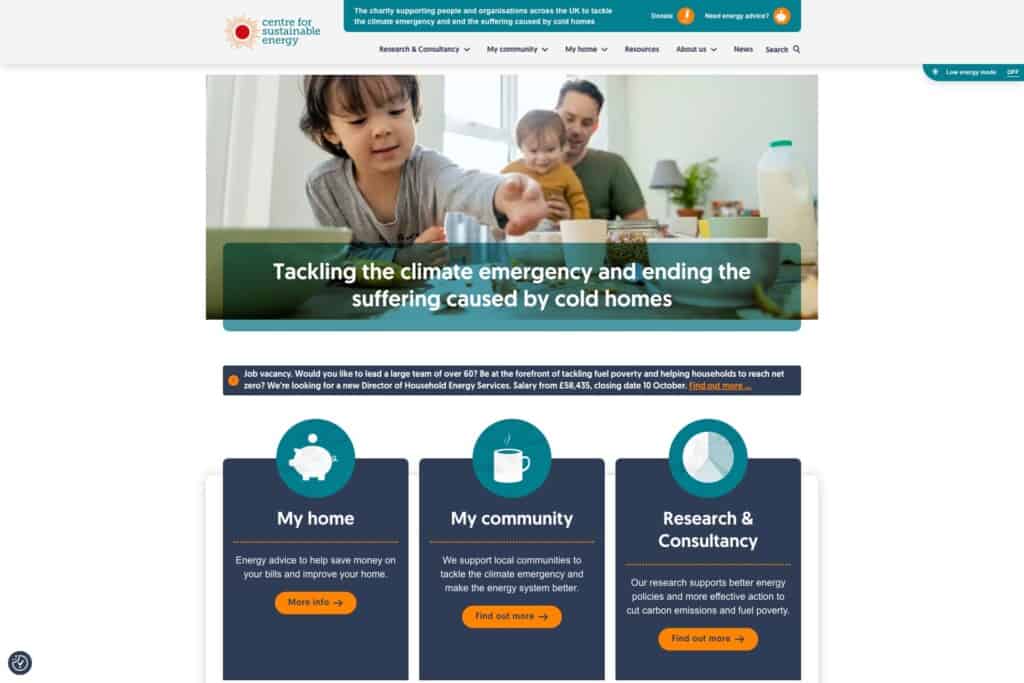
We have been working with a national charity, the Centre for Sustainable Energy (CSE), which supports people and organisations across the UK to tackle the climate emergency and end the suffering caused by cold homes.
The team at CSE wanted a greener website built in a way that’s as accessible, inclusive and sustainable as possible to help them reach, educate and empower a wide audience.

What the client wanted
-
Digital sustainability with a greener website
-
Accessible and inclusive design and development
-
Engaging ways to demonstrate the charity’s impact
-
Flexible and usable back-end editing experience
The story
CSE is a charity founded in 1979 that supports people and organisations across the UK to tackle the climate emergency and end the suffering caused by cold homes. It does this by sharing its knowledge, practical experience and policy insights.
CSE’s website is essential for continuing this mission by reaching, educating and empowering a wide audience on a platform that is accessible, inclusive and sustainable.
Our website has had a transformation! To continue sharing our energy advice, community engagement resources, and our research and consultancy work, we needed a more dynamic, inclusive and accessible site.

Centre for Sustainable Energy
Challenges
Producing a greener website
Centre for Sustainable Energy is an environmental charity, and one of the key goals for their website was to make it greener.
To start, we made recommendations for more sustainable hosting providers. A previous iteration of their website wasn’t using a low carbon host and they hadn’t put in measures to reduce the amount of carbon the site itself was using.
Following research and analysis, we created a strategy with various changes including switching to a hosting provider that uses 100% renewable energy, and host server centres that are also reducing power consumption.
Sustainable web design and web development was threaded throughout all stages of the project. And we actively made improvements to the carbon output for a greener website.
CSE shares lots of advice for saving energy, so we aligned the website with this by proposing a low power mode. This gives web visitors the opportunity to switch to a darker theme and monochrome images, which consume less power through computer displays.
Digital sustainability audit
Take the first steps towards improving your website’s digital carbon footprint with an audit.
Demonstrating charitable impact
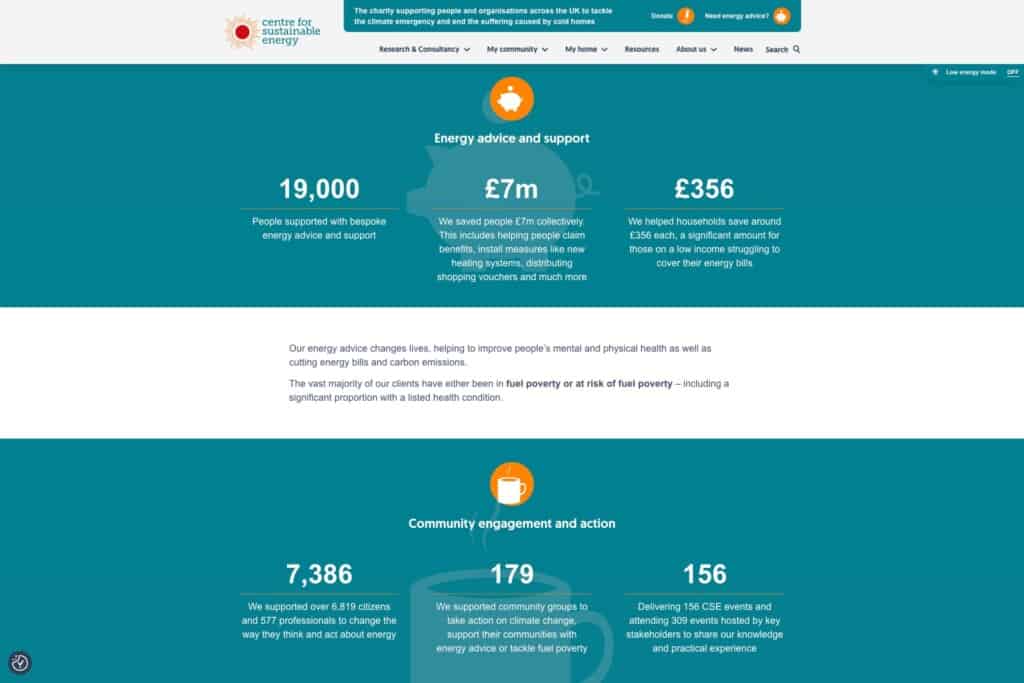
Another important aspect of the project was to help CSE showcase the important work they do and share their impact as a charity.
The team at CSE didn’t have a way to talk effectively on their website about their impact as an organisation. Improving this was an important aspect of the project because, by demonstrating positive impact, charities secure further funding.
Revenue streams are essential for any organisation, charities especially. We wanted to support CSE to fund more work by creating effective and flexible templates to showcase impact.

To enable CSE to better promote its impactful work, we first spent time thinking about their key audience groups. This is a challenge for lots of charities and non-profits who might have very different audience groups:
- Funders
- Donators
- Supporters
- The people the charity helps, directly or indirectly
We took CSE through some in-depth workshops where we tested and challenged assumptions and kept audience groups in mind for every decision we made throughout the process.
Improving accessibility and usability
Having an accessible and usable site was, understandably, a priority. This included making CSE’s advice and project work easier to find.
Previously it was tricky to navigate around the site. Web visitors got stuck viewing advice articles and unbiased information about energy solutions. However, CSE wanted to encourage people who trust the information to come back and learn more about charity and the services they offer.
Therefore, a key challenge was creating a clearer navigation structure, which we devised in close collaboration with the team at CSE through our workshops.
We ran a fairly intensive three-day workshop with participants from different areas of the company on different days, totalling around 20 stakeholders. Together we worked with these stakeholders to uncover the website’s requirements, while always considering end users.
We introduced more uniformity around the site along with signposting and CTAs into the main navigation to help users get to the right place, no matter what page they arrived on.
Creating a better back-end editing experience
One major improvement we identified was to offer the CSE team more flexibility for building out their own web pages.
Using the core Gutenberg block builder means the majority of content is block-based, and there’s an easy admin experience to add or edit content.
We also ensured that, when managing content on the website, it was possible to set an expiry date to identify posts that may need to be updated. For example, energy schemes that are open for a specific period.
Solutions
Sustainable web design and development and low power mode
We delivered a modern, efficient, greener website with a focus on low energy consumption. It was designed and built in such a way to minimise its carbon footprint and we chose a hosting partner that runs on renewable energy.
We also introduced a low power mode. This switches to a darker theme and monochrome images, which consume less power through display when people are visiting the website.
Sustainability was prioritised throughout the web design and development process. For example, by using big text statements and SVG icons over imagery, because images take more bandwidth to download. These sustainability considerations also reassure site visitors that CSE is looking at ways to reduce carbon footprint and also helping their site visitors use less energy to engage with them.
The low energy mode we built is particularly significant for CSE because many of their users are visiting their site for tips on reducing energy consumption at home or reducing their bills.
Offering a low energy option not only reflects the goals and values of CSE, it also supports their end users with savings on their energy bills when they use the low power mode to browse the website.
“We love our site and especially the lower power mode.”

Centre for Sustainable Energy
The results: The site achieved a 79.27% reduction in CO₂ production per page visit compared with the older site, and this phenomenal improvement is before the additional reduction from the low power mode.
Engaging ways to share the charity’s impact
CSE is a national charity that provides their audience with a reliable and trustworthy source of information based on sound research and practical experience.
Their work is relevant, focused on real needs and considers the big picture. They educate and empower people to navigate their options and take action that makes a difference. CSE wanted to raise awareness of their work so people understand what they do and how the charity can support them.
Enabling CSE to better promote its impactful work started with workshops, where we first spent time thinking deeply about key audience groups.
Then we provided tools for story-telling, demonstrating impact and improved content sharing, so we built a suite of flexible page-building blocks. This included ways for CSE to create compelling calls-to-action including easier management of email sign-ups and referrals.
We also built the site with SEO best-practice for optimum discoverability and with the functionality to support external marketing activity, so it could reach as many people as possible.
A greener website that’s kinder to users and the world
With CSE’s goals around accessibility, inclusivity and usability front-of-mind, we worked to present information in a clear, structured and easy-to-discover format by:
- Carefully mapping out a new sitemap
- Evaluating the importance of elements across the website
- Re-prioritising content architecture
- Redistributing content to put more prominence on different areas of the site
- Designing and developing the site following accessibility guidelines and best practices
Most web sustainability improvements also have a positive impact on other key areas, such as:
- improved accessibility, inclusivity and UX
- better performance, SEO and CRO
- reduced hosting costs and easier maintenance
And this also works the other way, with improvements to accessibility and UX supporting energy efficiency and reducing environmental impact when combined with sustainably-minded design and development.
Introducing clearer navigation enables users to find the content they need quickly and intuitively. This reduces user frustration, because they won’t get lost looking around content that is not relevant. And consequently ensures they use less energy unnecessarily.
Good accessibility also supports SEO, and ranking highly for appropriate search terms and queries further supports CSE’s digital sustainability mission by helping users find the content they need more quickly.
Smoother website editing experience that empowers the CSE team
We delivered the new platform with efficiency for back-end users of the site in mind. Built in a way that is flexible and usable, we wanted the website to empower the team from CSE.
One key challenge was to organise the website in relation to three different strands of the organisation, each speaking to a different audience group.
The website previously solved this with a three-tabbed approach, but it was time consuming and messy to organise in the back-end. The setup caused issues such as content duplication, required replication of tasks to upload the content in multiple places, and two different search functionalities.
Instead, we wanted to bring all of the content together so it was unified by a single search and a set of content categorisation, tagging, and taxonomies. This not only benefited the CSE team with smoother back-end administrative processes, but also benefited the end user who could better understand what the site is about regardless of which audience sector they belong to.
What we achieved
Greener website with reduced environmental impact
User-enabled low power mode to further reduce carbon emissions
Engaging ways to promote impactful work
Intuitive navigation and good UX
Accessible and inclusive design and development
Smooth website editing experience
![]()
Book an audit
Let’s investigate! We’re experts at making existing websites perform better. We’ll take a look under the hood and identify opportunities for improvements.
In numbers
79.27%
reduction in CO₂ production per page visit compared with the older site
+more
additional reduction from the low power mode
76%
cleaner homepage than other sites tested
![]()
The last word
We considered sustainability at every turn. Our new low energy mode uses less energy, our design uses less bandwidth and there’s a simpler journey so you can find all the information and energy saving advice you need. Fast! Thanks to Atomic Smash.

Centre for Sustainable Energy
Hungry for more case studies?