The power of making changes little and often
In today’s dynamic world of digital innovation, websites and apps are fast-paced and rarely have one final end goal. WordPress development is no longer to create a ‘shop window’ for your business, but rather a user-centric digital experience that evolves over time.
Upon launch in 1993, the world wide web was a novelty. Cycles of web development were practically dormant, with metrics and data being hard enough to capture — let alone analyse — but the world and the digital experience has moved on since then.
Continuous development means website updates are made consistently, with developers rolling out new features and functionality with regular iterations. This means a digital platform gets constant improvements, rather allowing a website to become outdated and soon enough needs to be rebuilt from the ground up.
Why the launch of your website is the very beginning, not the end
Market conditions and customer needs are ever-changing, so commercial growth requires regular review and adaptation in terms of how you run your business and across your digital platforms.
Companies that go the extra mile to create engaging, authentic experiences for their users are those who stand out from the competition but that’s not possible unless that company is ready to adapt to changing customer needs or expectations.
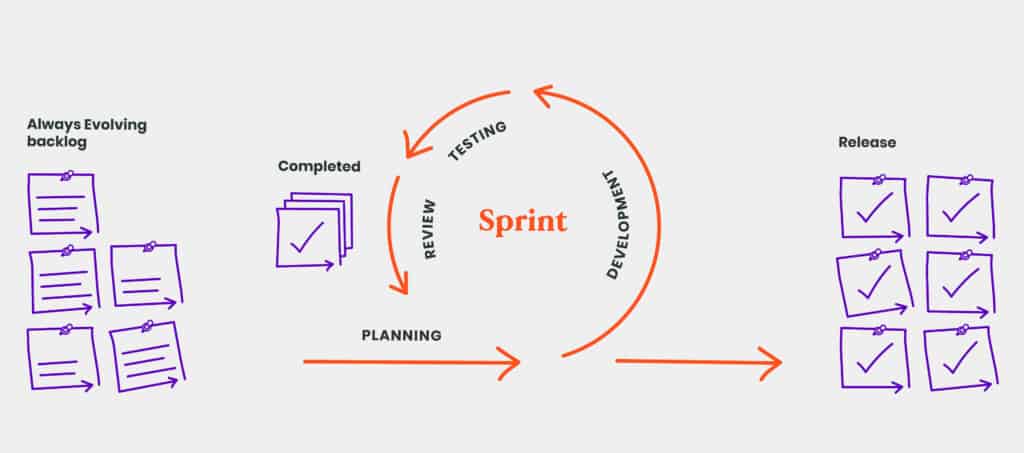
The continuous development cycle
Continuous development is the ongoing process of updating and improving your website through changes based on site analytics, user data, performance metrics, and feedback.
Sometimes improvements are large scale, though often, they are smaller tweaks. But what’s important is — they’re frequent.
Companies that adopt continuous development share the mindset that growth stems from:
- Innovating how they do what they do
- Engaging all employees in sharing their knowledge and ideas
- Exploring better ways to deliver to customers and respond to ongoing changes

The power of frequent change
Your business adapts when presented with new challenges and opportunities. To operate successfully, teams must be open to new ways of thinking, and the same rules should apply to your digital platforms.
At Atomic Smash, we live by the idea of Always Evolving; a strategic alternative to building a whole new website every couple of years.
Rather than starting from scratch, wasting resources and causing an SEO dip, the Always Evolving method delivers regular improvements and optimisation techniques.
How digital platforms perform better
Digital products and platforms that can rapidly adapt to technical, commercial or customer-driven changes:
- Reach wider audiences
- Generate more leads
- Engage and convert customers
- Showcase brand personality
- Maintain credibility and security
- Retain users
Get your website working harder
Your digital platform can perform better. Discover how we can achieve this through our Always Evolving model.
Is continuous WordPress development an agile method?
By definition, agile divides work into short sprints. This makes room for frequent reassessments of project direction, enabling adaptation to plans where needed.
Just like agile, continuous delivery has an overarching goal to produce shorter development cycles and improved efficiency.
Both require:
- Planning
- Deployment
- Agile automation
Key benefits of continuous WordPress development
-
More efficient digital platforms
-
Quicker launch
-
Reduced cost
-
Trial and experimantation
More efficient digital platforms
Making continuous improvements expands the lifecycle of your website. By consistently listening to the needs and desires of the user, you improve the user experience, which ultimately leads to more conversions.
Quicker launch
Instead of waiting many months for a redesign or new feature implementation, a continual development cycle enables your customers to benefit from new features faster.
Not only that, but results of these incremental changes can be measured more accurately so you have a better idea of what’s hitting the mark.
Reduced cost
Total website redesign projects can be costly and time-consuming, and while there’s a place for full site builds, not every organisation needs a whole new site.
There can be a huge amount of value from relatively small tweaks. By focusing on the highest priority changes that will have the biggest impact for the lowest effort, development costs can be brought down significantly.
Trial and experimentation
If the continuous development approach is utilised, you can make the most of A/B testing to find out which features and interfaces perform best.
A feature can be removed if it doesn’t work as intended, with little to no disruption. On the other hand, if new features that have been implemented are well received, plans can be made to expand and roll these out in other areas.
Continuous delivery from Netflix
Netflix, for example, is home to over 100 million users, who all rely on a quality streaming experience. The platform is known for its speed, flexibility and attention to quality. They are positioned to stay responsive and agile, all because of their continuous delivery model.

Deeply committed to the concept of continuous delivery, Netflix — together with Google — donated their continuous delivery platform, Spinnaker, to the Continuous Delivery Foundation: “An open source community improving the world’s ability to deliver software with security and speed.”
Continuous development and user-centric design go hand-in-hand
User-centric design is a framework where designers focus on user needs in every phase of the design process. The aim? To create highly accessible digital products with greater understanding of what the user needs.
Continuous web development follows the same rules. When you truly empathise with the people you’re trying to reach and design from their perspective, you should be able to produce an end-product they’ll embrace and engage with.
Satisfying your customers doesn’t need to be complicated when it comes to achieving sustainable growth. By gathering and analysing user data, you can determine what matters most to your users as well as how to optimise and tailor their experiences further.
Who’s getting digital growth right?
While continuous development might be a new concept to some, it’s being used increasingly in website development and we can find examples that go further back when we look at apps and web-based platforms.
Adobe Photoshop
Adobe Photoshop: “Moving to the cloud created an opportunity for development teams to roll out a constant stream of fixes and upgrades adding more value for customers – who might wait years before upgrading to a new version.”

Instagram
Instagram: “Continuous deployment has a number of advantages for us. It lets our engineers move really fast. They aren’t limited to a few deployments per day at fixed times; instead, they can get code deployed whenever they want. This means that they waste less time and can iterate on changes very quickly.”
Sony
Sony: “Product screens. Applications. Websites. Manuals. In-store catalogs. They’re all touchpoints with the customer—and the Sony UX (user experience) branding project centers on giving the entire scope of that interaction a visual consistency. Sony Design is going to keep enhancing the experience value at the heart of Sony’s offerings all through the power of design.”

Developing WordPress sites through continuous delivery
It’s not just the likes of Netflix, Adobe, Instagram and Sony that can benefit from this iterative approach. We’ve embraced this way of working at Atomic Smash through our Always Evolving methodology so that the WordPress sites and WooCommerce stores under the care of our studio are always working as hard as possible for our clients.
How we implement this at Atomic Smash: Always Evolving
Atomic Smash lives by the idea that your digital platform should never be finished. Instead, it should keep evolving and responding to the changing needs of your users.
Always Evolving is more than a model, it’s the journey we take with our clients. We support you to hit your goals time and time again. Having a site that is evolving means your website grows, adapts and develops over time.
Takeaways
Keep evolving your platform
The technology we interact with every day is changing at a rapid pace, but there are some patterns we can identify for businesses that remain consistent:
- Businesses need to adapt to digital growth, and those who do are set up to succeed
- User-centric design, continuous delivery, and agile methods go hand-in-hand
- The best performing websites are never “done” — they are Always Evolving
When continuous development is implemented, businesses are enabled to move towards their commercial goals.
Find out more
Our collaborative approach involves you every step of the way. To find out how we can support the continuous improvement of your digital platform, get in touch.
Hungry for more blog posts?