Showcasing Studio Voltaire and its artists in the best light
Overview
Studio Voltaire is one of the UK’s leading not–for–profits within the arts.
As an organisation that places great emphasis on experimentation, they required a website refresh with a new graphical style and a mix of bespoke templates and tools to build their own pages as flexibly as possible.

What the client wanted
-
Refreshed WordPress site that is flexible and usable
-
Ability to announce, manage and promote time-sensitive activities such as events
-
Better promotion of Studio Voltaire’s exhibition, participation and studio programmes while supporting funding streams
-
Easier ways to create calls to donate, buy tickets, subscribe to a newsletter or attend an event
-
Improved UX with engaging and accessible content to support Studio Voltaire achieve its organisational goals
-
Create a look and feel that reflects Studio Voltaire’s brand
-
Apply a new graphical style to their digital platform to create synergy across their marketing collateral
The story
About Studio Voltaire
Studio Voltaire was initiated in 1994 by a collective of twelve artists who set up a studio space in a disused tram shed on Voltaire Road, Clapham, London.
In 1999, the organisation moved to its current location on Nelson’s Row, close to Clapham High Street, London and grew to become a registered charity in 2001.
The move to a larger site enabled them to expand their provision of affordable studios and offer a dedicated gallery space in a Victorian former chapel, adjacent to the studios, both of which remain unique resources for the local area.
Studio Voltaire went through a rebrand and restructure, which was a catalyst for replatforming the website. Working together, we were able to come up with a list of aims and objectives for the new website. These included:
- Widening their outreach through social engagement
- Developing the mobile experience
- Making it clearer when the gallery is open and when it is closed during the set up of the next exhibition
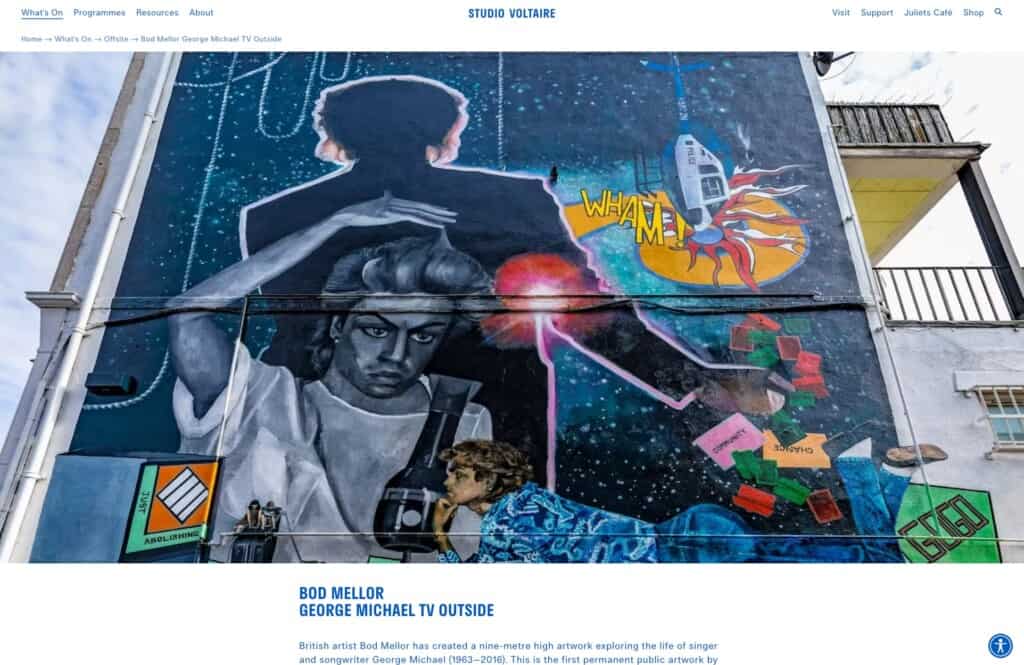
- Showcasing artwork in the best possible format
- Making it easier to donate to the gallery
- Ensuring the site is easy to use and update
- Creating a direct relationship with the Shopify site under the House of Voltaire brand
- Redesigning the Shopify installation
How can we help?
Together we can explore your challenges and create a roadmap of improvements.
Challenges
Showcasing the gallery and its artists online
The team Studio Voltaire felt that their old website was clunky, text heavy, template restrictive and difficult to change.
It was not showcasing their artist’s work in the best light possible. Images were very small and the site was not responsive, so the mobile experience was not optimised.
The site also had an unclear navigation and didn’t help them to tell their story online effectively. It was in need of UX and accessibility improvements, with design and development thoughtfully considered to produce a site that is engaging and intuitive.

Balancing the needs of the organisation and its audience
We explored different users based on personas that had been generated by Studio Voltaire through interviews and questionnaires.
The key audiences to engage with were:
- Artists
- Curators
- Public
- Local audiences
- Sponsors
- Partners
- Supporters
After defining these users, we then listed out their objectives and ensured that any future decisions would always bear these in mind.
Whenever we need to make a design decision, we refer back to the users and ask “does this meet their needs?” as well as looking at the organisation’s strategic goals and objectives and ask “does this also meet their needs?”
It is this balance of user needs and business objectives that makes the planning and research stage so vital in the success of a website project.

Revising the sitemap and content structure
Studio Voltaire prepared a new sitemap and together we explored the value of each page and what actions we wished for the user to take.
This fed into the wireframes but also into how Studio Voltaire organised their copy for the new site. After thorough exploration, some pages were cut and others were condensed and combined.
Exhibition archive and current exhibitions
One challenge we particularly enjoyed was how to present the exhibition archive and current exhibitions, giving the Studio Voltaire team the ability to identify which the current or next upcoming event or exhibition as well as organising a vast archive.
We added all events into one area and, using PHP, developed global options within WordPress to set the current event and the next event. Status settings ensure the events or exhibitions will not appear in the archive and instead feature as the active landing pages for the current or future event.
By building the website in this way, we were able to reduce Studio Voltaire’s workload by ensuring they didn’t need to add the same content twice and making it very easy to change the status of an exhibition from live to archive.
Discover how we can support you
Our services strengthen the core of the customer journey.
Solutions
Bespoke templates and blocks to promote events, exhibitions and memberships
The gallery runs a varied programme of events with studios and artists in residence and an education programme, alongside a physical and online shop.
We prepared bespoke templates with blocks that can be turned on and off, making it easy for Studio Voltaire to adapt their homepage, for example to promote upcoming but time-sensitive exhibitions and events.
Through a flexible modular page builder, we gave Studio Voltaire the freedom to build out new pages and determine site structure using a variety of pre-designed content modules.
Being a registered charity, it was also important that Studio Voltaire is able to promote various memberships and remove any friction points so users could move smoothly from showing an interest to signing up for more information.
Integrating WordPress, Eventbrite and Mailchimp
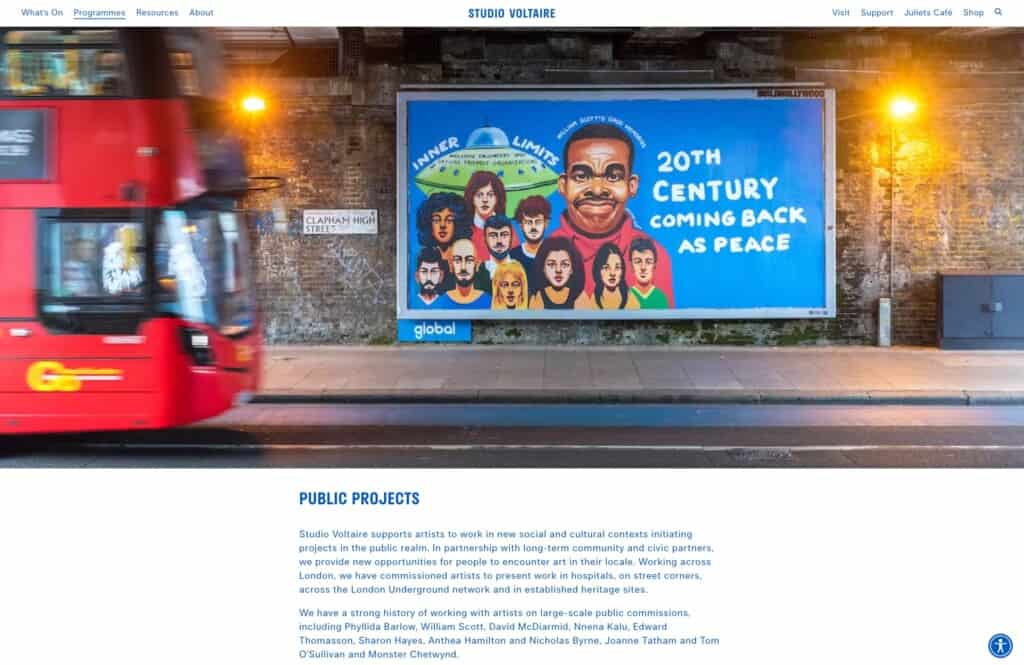
The website was built using WordPress framework, with key integrations to external platforms. Studio Voltaire regularly hold events at the gallery as well as across London, using Eventbrite to manage their ticket sales and Mailchimp for email marketing.
We explored ways to reduce internal processes and room for error. Using our Eventbrite API built in-house, we are able to develop a live link between WordPress and Eventbrite.
This means that when the Studio Voltaire team are adding an event into WordPress, they can select the event from Eventbrite. This uses an automatically generated link that connects WordPress, Eventbrite and Mailchimp, making the process quick, smooth and error-free.
Looking to the future, this feature could be extended to also pull other information out of Eventbrite as required.
Developing for engagement and usability
During our development process, we first we planned out the HTML and CSS that would be needed to style up the website, carefully considering interactions around hover and click states to make sure that everything was as clear as possible to the users.
We built all the front end HTML in a responsive manner so the website would work seamlessly across multiple devices and different viewport sizes.
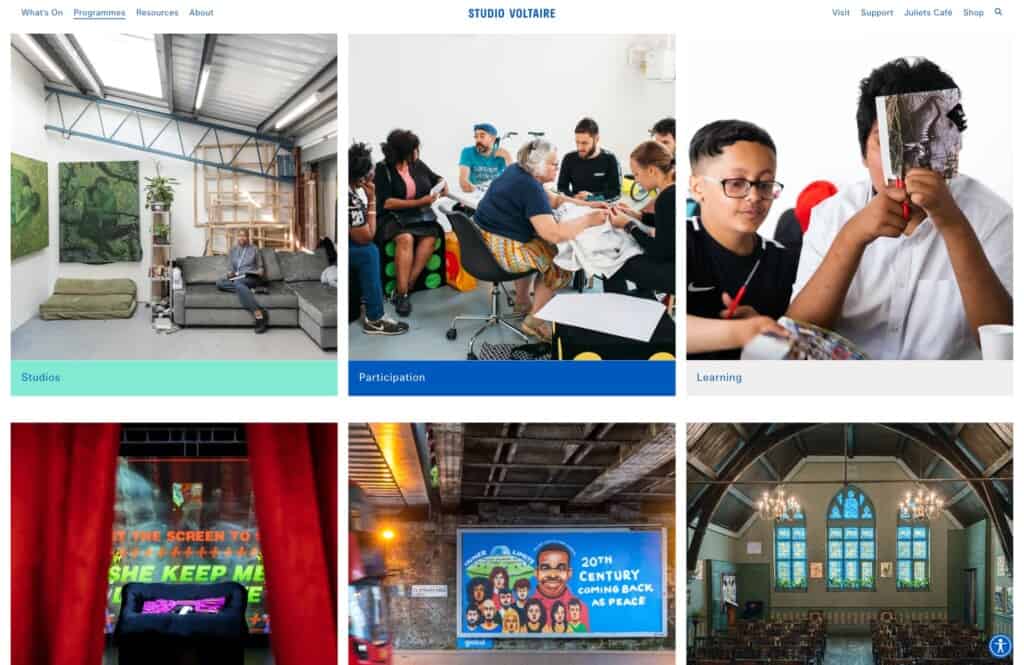
We also used rich media to engage website visitors such as scrolling hero images, various promotional content cards and scrollable content showing what is in the gallery.
Improved clarity, accessibility and UX were achieved by following best practices and introducing clearer headings, refined search and automatically archiving events after the date has passed.
Finally, editable call-to-action blocks and buttons were created, enabling the marketing team to continually refine and streamline essential steps of user journeys.

Supporting funding streams by linking to the charity’s online store
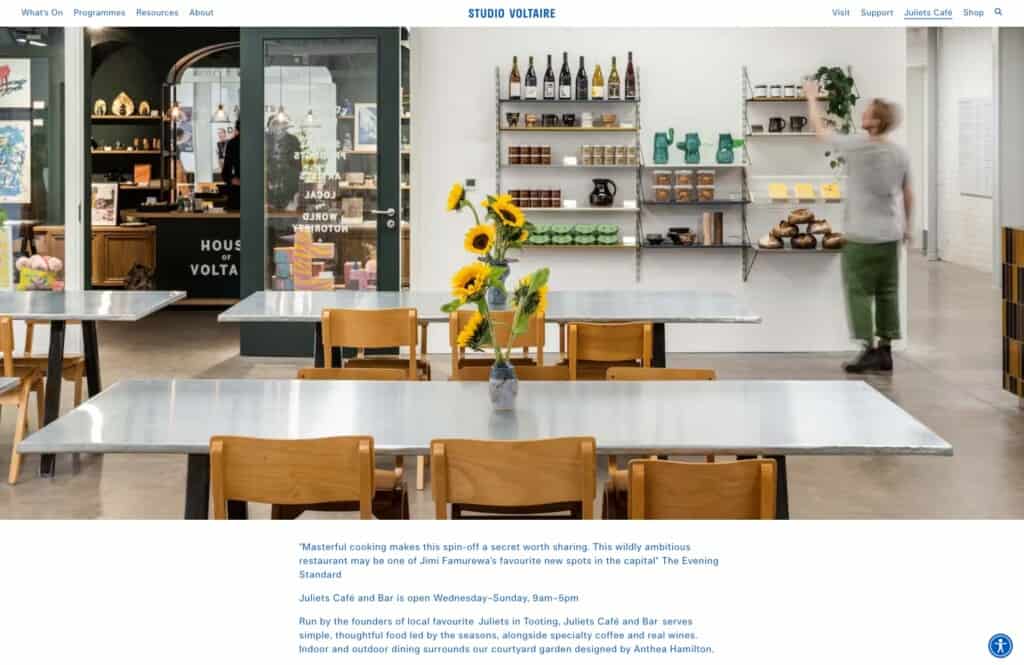
Running deeper into our exploration process, we investigated how to best make the direct link between Studio Voltaire (the physical gallery) and House Of Voltaire (the commercial aspect of the charity).
The outcome was to build an API linking the WordPress installation and a Shopify site, allowing the gallery to pull in live products and feature them as related content on exhibition pages and event pages.
Being able to cross-sell items like this meets both Studio Voltaire’s and the users’ needs – Studio Voltaire saves time by having an up-to-date product list stored in WordPress and the users are presented with rich content on the website.
It was important that specific items could be featured on the homepage to encourage traffic to product pages. We customised Shopify to allow the team to decide on the categories and products to featured on the homepage.
Part of this project was developing a custom theme for House of Voltaire. The team wanted to create a clear link between Studio Voltaire and House of Voltaire, so we created two complimentary digital style guides that gave a seamless transition.
Bringing together disparate data sources for better search function
With two independent sites running, we wanted to combine the data from both sites to improve the user experience of searching the website.
Our solution was to use the Shopify API to pull products into WordPress dynamically, enabling site search to run on the WordPress site. This makes the website search much more powerful because the user is being returned information about the artists but also the pieces of work available by that artist as well.
Having the Shopify API integrated into the WordPress platform allows Studio Voltaire to further cross-sell their pieces of work. Related content can be added to an exhibition to feature pieces of work for sale by the same or similar artists.
Connection through an API means that stock management is frictionless. Many items are sold as one-offs, so when these items are sold they no longer feature on the WordPress site, again saving Studio Voltaire valuable time.
Evolve and grow
We’ll support you to evolve your WordPress and eCommerce platforms in line with your strategic goals.
Providing training and ongoing support
Once the sites were completed, we handed them over for Studio Voltaire to add their content after providing them with training.
After launching the new site for Studio Voltaire, we continued to review the site together and looked at ways to evolve it into the future.
With all of our projects, we build strong and lasting relationships so that websites can be improved over time, based on user feedback and analytical data.
Visit Studio Voltaire’s website
What we achieved
Bespoke templates with blocks to promote time-sensitive exhibitions and events
Flexible modular page builder giving their team the freedom to experiment and build out new pages
Improved clarity, accessibility and user experience
Editable call-to-action blocks and buttons
Rich media to engage website visitors such as scrolling hero images
Seamlessly integrating WordPress with Shopify, Eventbrite and Mailchimp
![]()
Hungry for more case studies?